Animated Drawingsとは無料で動くイラスト作成、始め方・使い方
とみます(@20tomimasu)です。
Animated Drawingsという、2次元イラスト画像をアニメ化するwebプラウザが面白く。
試しにAIで作成した画像を動かしてみました。
まだまだ違和感はありますが。w
最近のAIツールはスゴイ。
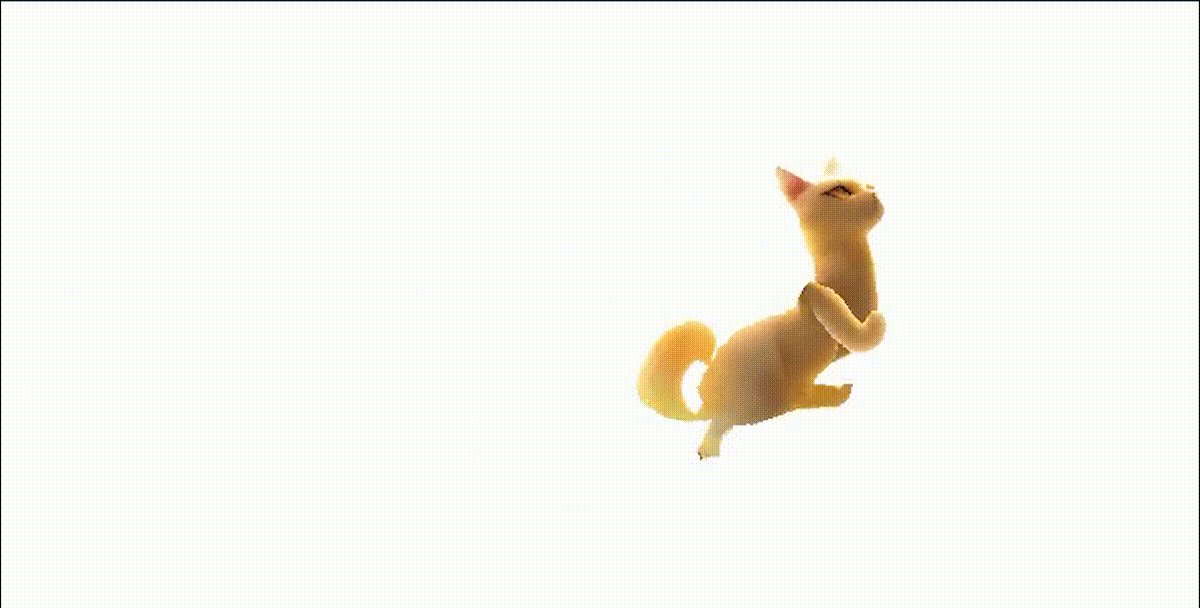
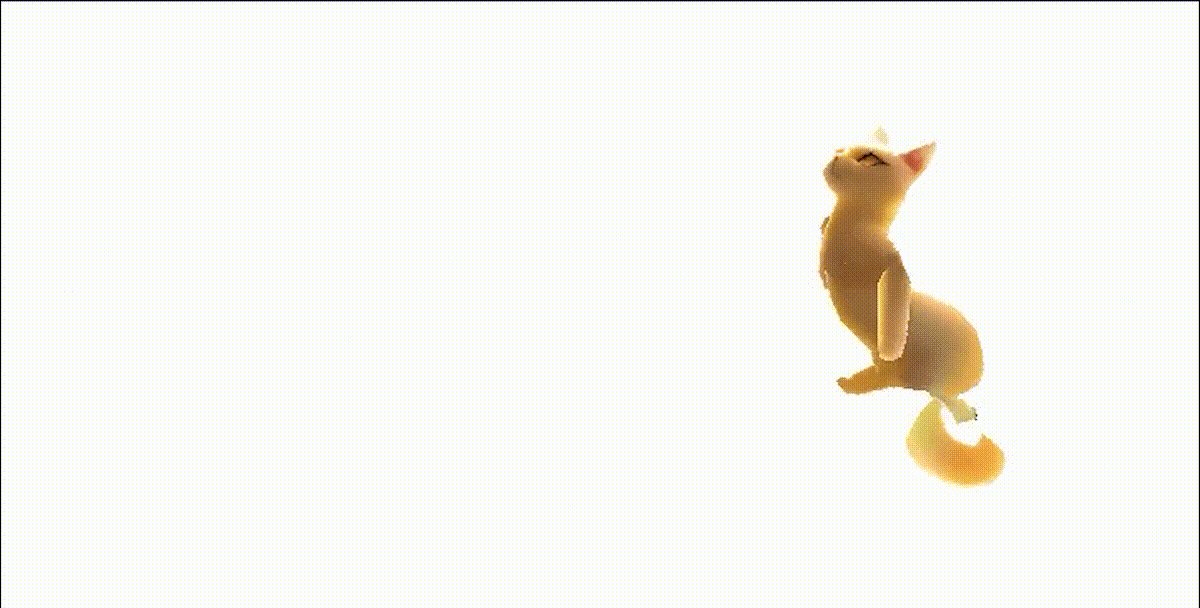
Animated Drawingsで作成した作品 (猫ちゃん)
↑Animated Drawingsで作成した作品。
おぉー、走り始めたね。w
一瞬で作成できたことに、驚き。
ちなみに、元の画像は↓
↑stable diffusionを使っている。(>>StableDiffusionの始め方・使い方)
素人の私でも、ついに動かす所まで来たか…、AIすごい。
Animated Drawingsとは
Animated Drawingsとは、
- Meta(旧facebook)が公開している、手書きイラストをアニメーション化するwebサービス (デモ版)
のこと。
子どもたちの絵には、素晴らしい創意工夫、エネルギー、多様性がある。
自動アニメーションによって人間の姿を生き生きとさせよう、という目的で開発されているそうで。
>>https://sketch.metademolab.com/terms
技術的な話をすると、
- Detectron2 (Facebook)
- AlphaPose
に開発データがあり、
- CMU Graphics Lab Motion Capture Database (カーネギーメロン大学)
- Mixamo (Adobe)
のモーションキャプチャーデータを使っているとのこと。
イラストに動作を付けるのは、おもしろいよね。
まだまだ伸びしろがありそうで。
早速、始めてみよう↓
Animated Drawingsの始め方・使い方
- Animated Drawingsより画像をアップロードする
- 人物像の抜き出し。
- 人物像と背景を指定する。(背景が削除される。)
- 人物像の骨格(関節)を指定する。
- アニメーションの種類を選択する。
- 完成した作品を共有や保存する。
以下、画像を用いて↓
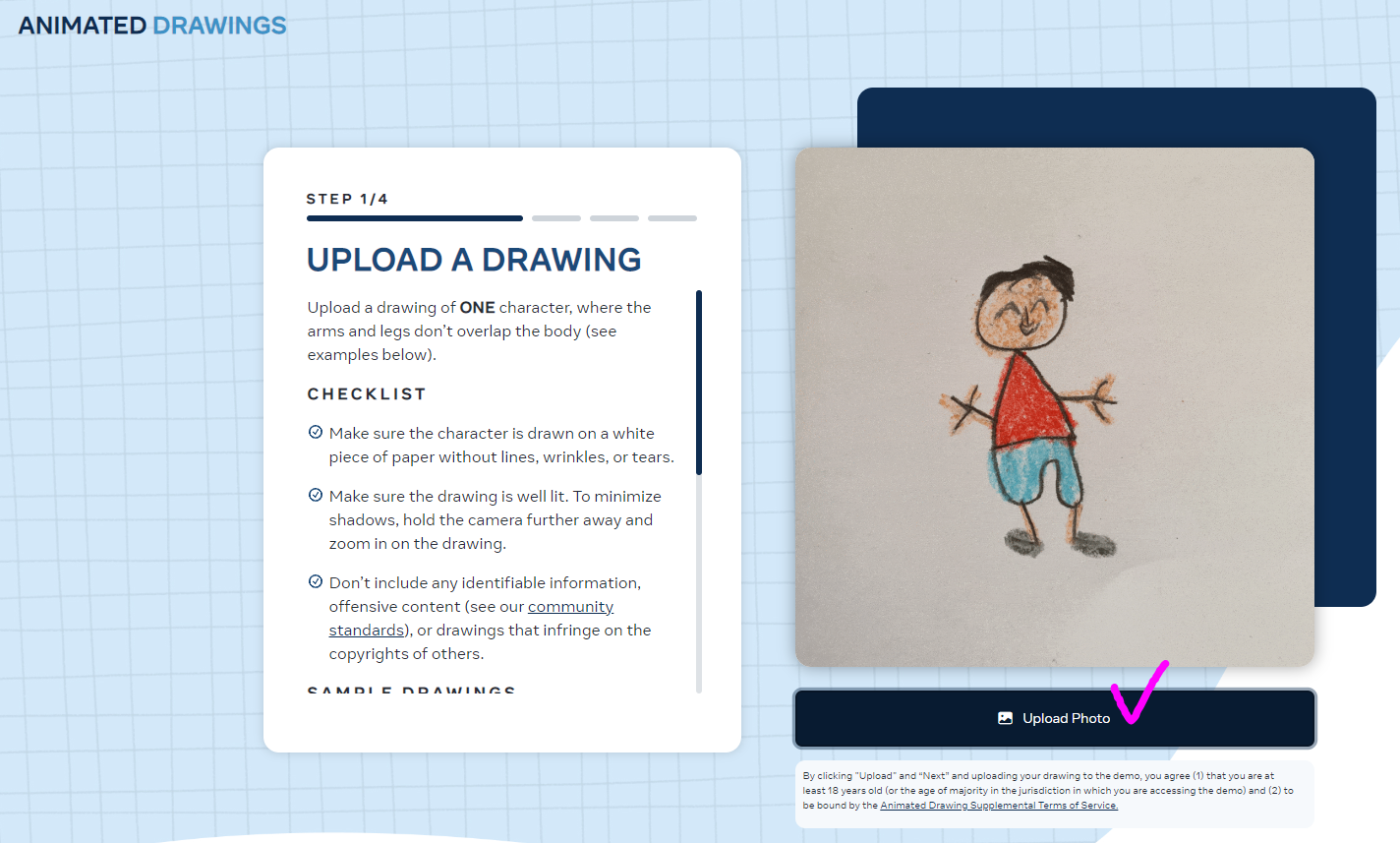
↑Animated Drawingsより画像をアップロードする。
直感的に操作できる。一応、左側に説明があるので、それを確認してもOK。
↑規約の確認が表示される。
dataは、Metaに提供することになるので、気になる人は、本人の写真などはやめておこう。
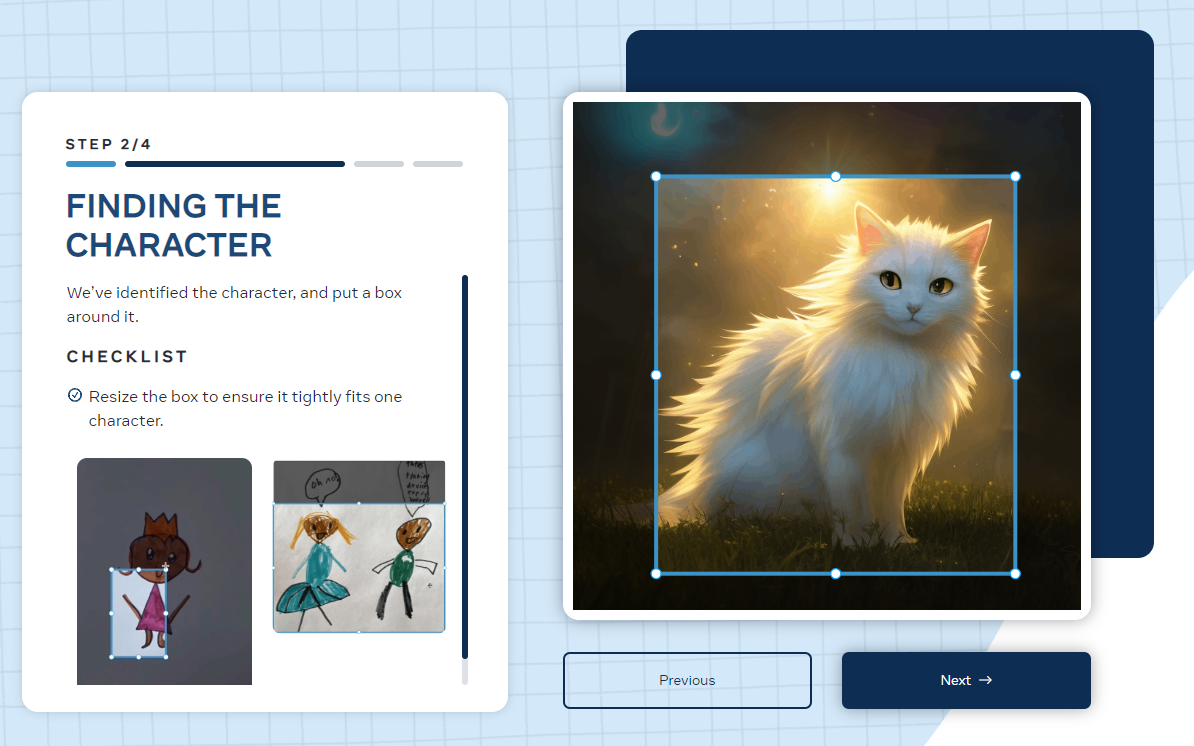
↑今回は、ネコちゃんで。
□を操作して、不要な部分を切り落とす。
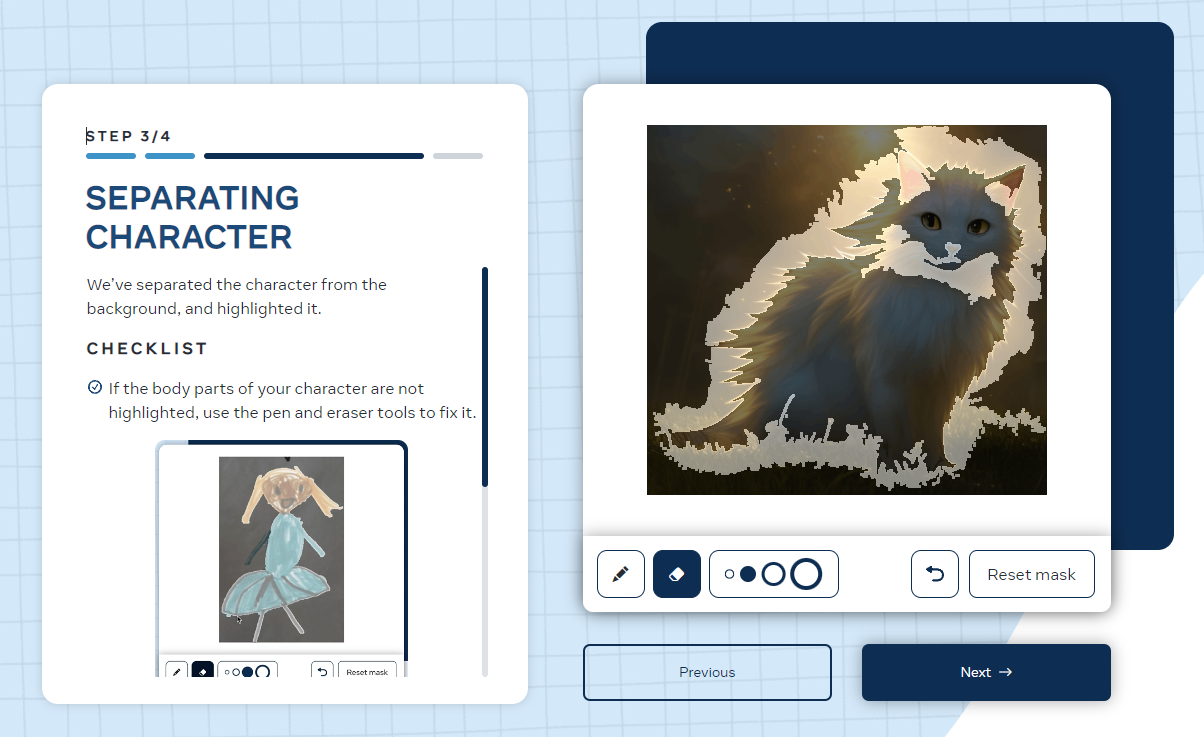
↑背景と人物像を切り分けていく。
塗りつぶす感じで、細かい箇所まで指定できる。
元の画像が分かりやすいと、自動的に抽出されるので、もともと背景が無い方が良いかも。
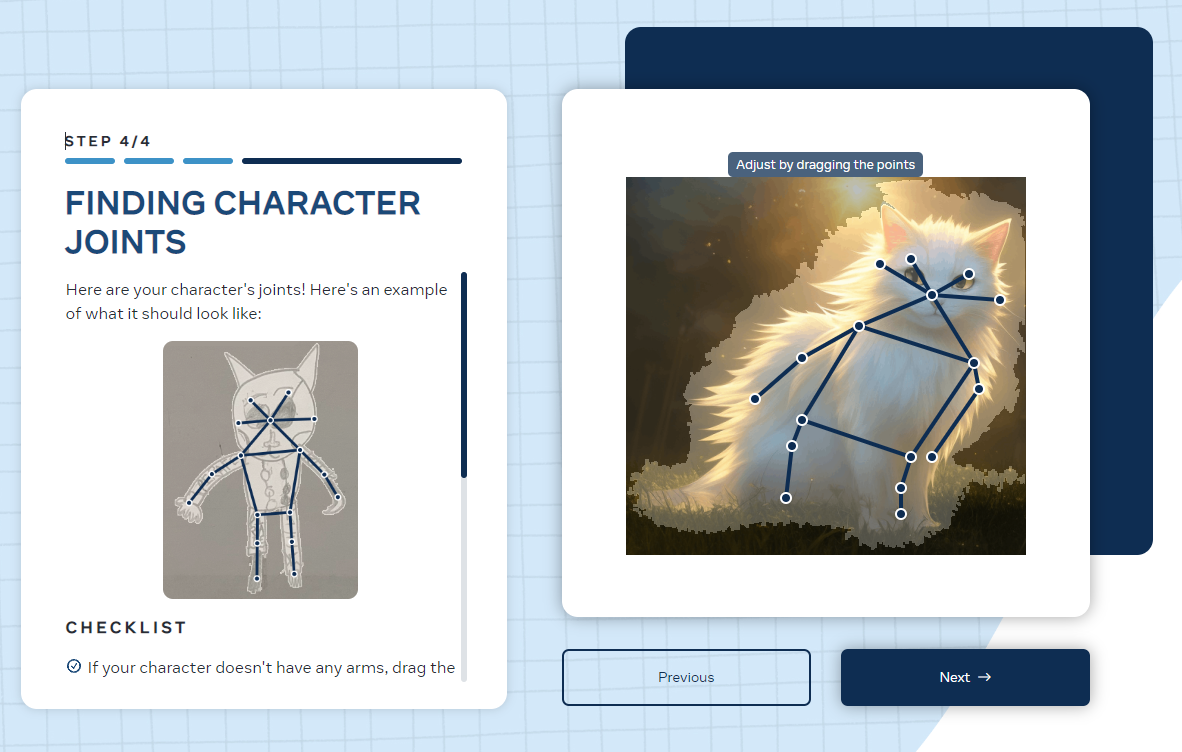
↑骨格の指定。
棒人間のように、丸の部分を選択して、骨格(関節)を指定しく。
Nextを選択すると、アニメーションが作成される。
今回、骨格が分かりにくい画像だったので、上手く動作しなかった。
ある程度、顔、胴体、手、足が明確なイラストをアップロードすることをオススメする。
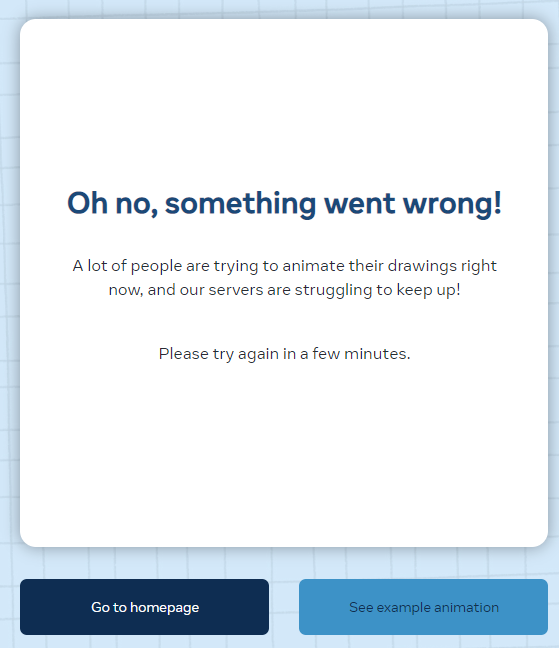
また、その時の使用者が多いと、鯖の制限があるみたい↓
↑もう一度、数分後に試してね。と表記されることも。
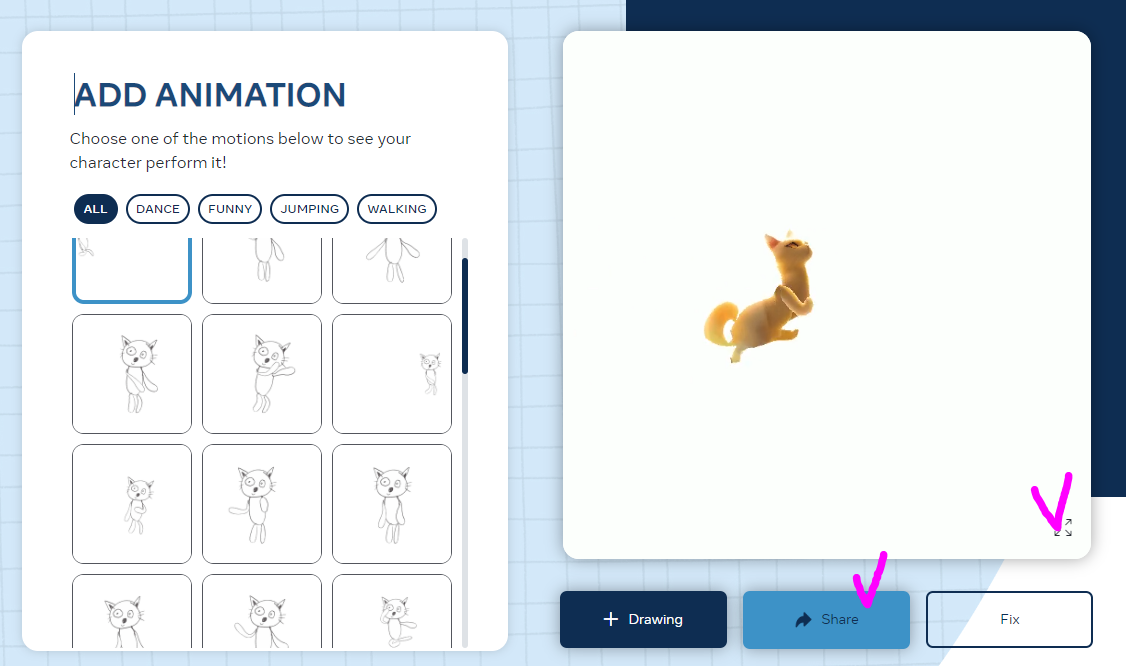
↑完成すると、アニメーションの種類を選択できる。
ダンスやジャンプなど、動作の種類が豊富だ。
ShareでURLリンクを共有することもできるし、
拡大ボタンを選択して、右クリックで動画として保存もできる。
引用…https://sketch.metademolab.com/share/db7856b575f1431c9b55006db0e6bc33/flying_kick
↑リンクの前半に、骨格などの情報が収納されていて、末尾に、アニメーション動作の種類で区物しており。
元データを作成しておけば、色んな動作ができるね。
総じて、meta社のAIも捨てたもんじゃないね!!
今後の展開にも注目しつつ。
おわりに
以上「Animated Drawingsとは無料で動くイラスト作成、始め方・使い方」でした。
facebookなどのアカウントも不要で、webブラウザ上で簡単に作れるのが良いですね。
データは蓄積されていくので、その内、もっとスムーズに動き出すことでしょう。
ビバ、AI時代!!
それでは、また。