QR×AIアートの作り方
とみます(@20tomimasu)です。
1日掛かってしまいましたね…
昨日、どうしても成功しなかった理由が分かりました。
ようやく、QRコードにStable Diffusionでノイズを与えて、ほどよく、AIアートにできるようになりました。
簡単にまとめておきます。
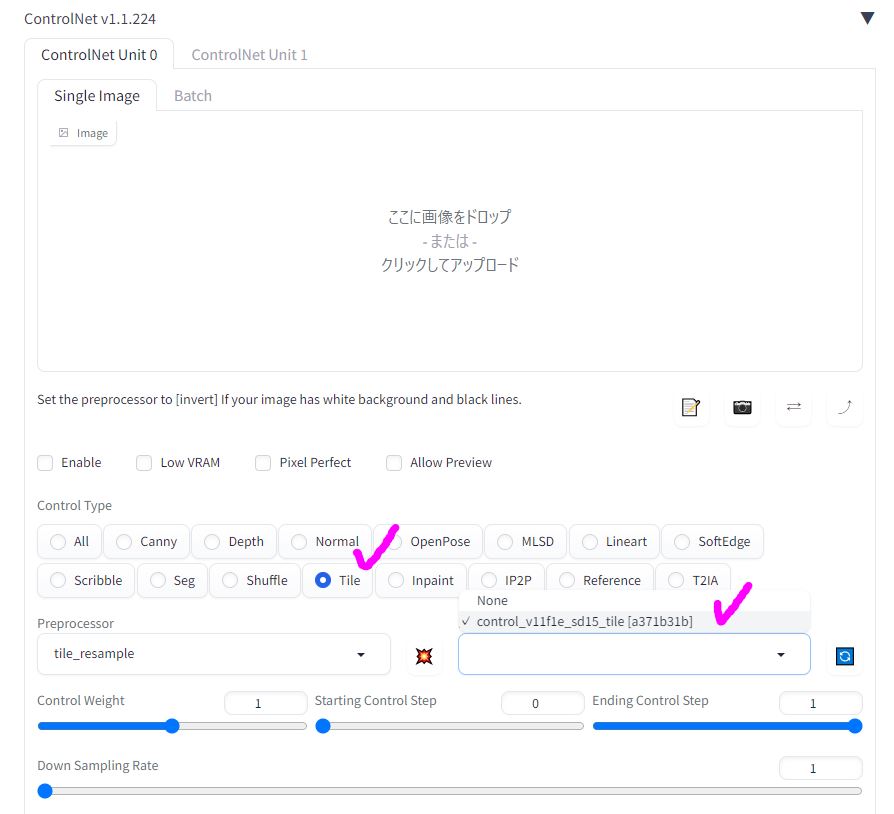
ControlNetのTileのModelが重要!!
前回、600枚以上のQRのAIアートを制作したものの、どうしても上手く行かなかった。
>>ノイズ理解度を深めるためにDenoising strength比較
見返していると…
あ、ControlNetのModelが重要なんじゃね?
初期導入後、tileを選択後、タブに出てこなかったので、Noneにしたままだった。
そこで、新規に導入してみる↓
>>https://huggingface.co/lllyasviel/ControlNet-v1-1/tree/main
↑このURLより、
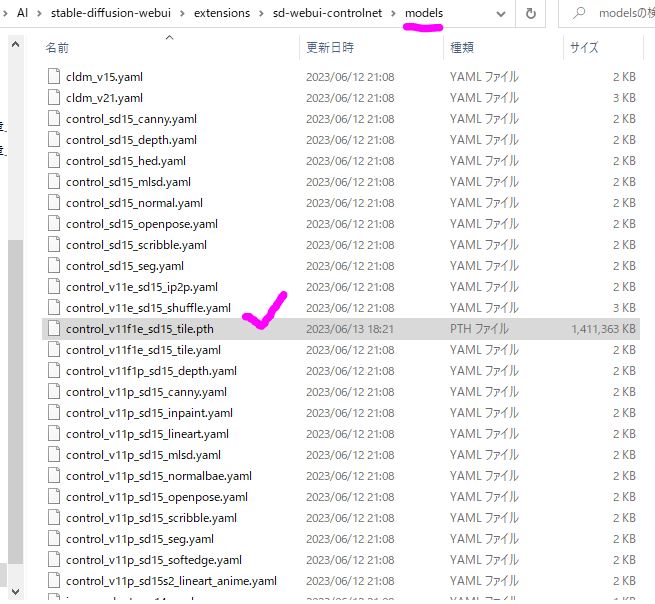
- control_v11f1e_sd15_tile.pth
という拡張子「.pth」の方をダウンロードして、modelsに置いてみる。
↑すでに、yamlが入っていたけど、これだと読み込めていない。(サイズ2KBだし、どこかで展開できそう?)
そこで、.pthを置いてみると、無事にタブに出てきたというわけだ。
結果…
QRコードのAIアートに成功!!
出来た作品を、プロンプトと共に、残しておこう。
その前に、一応、環境について↓
QRコード×Stable Diffusionの環境について
QRコード
- QRコード生成: https://qrbtf.com/
- 生成先のリンク: https://lit.link/tomimasu
- fault tolerance(耐障害性: 汚れても読みやすい): 30%
サイズは、410×410でも行けた。
Stable Diffusion
- UI: Stable Diffusion web UI (AutoiMATIC1111)
- Model: chilled_remix_v2
- PCのグラボ: RTX 3070 Ti
この海外の人のブログを参考にした。
image-to-imageの設定
- Resize mode: Just resize
- Sampling method: DPM++2M Karras
- Sampling step: 50
- Width: 768
- Height: 768
- CFG Scale: 7
- Denoising strength: 0.75 *
ControlNetの設定
- Enable: Yes
- Control Type: Tile
- Preprocessor: tile_resample
- Model: control_v11f1e_sd15_tile
- Control Weight: 0.87 *
- Starting Control Step: 0.23 *
- Ending Control Step: 0.9 *
*作品によって、値を調整する。
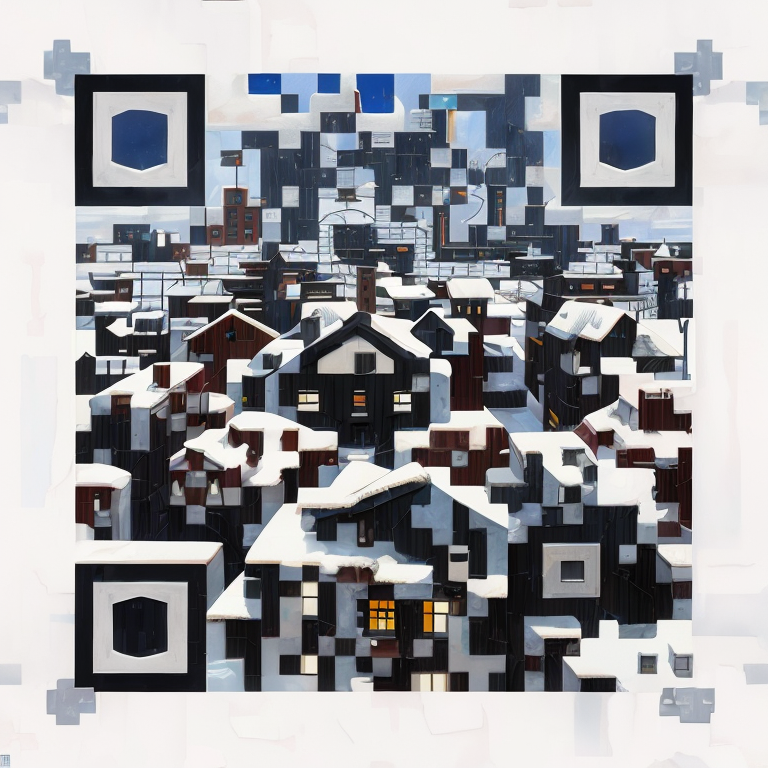
雪の降る街
a cubism painting of a town with a lot of houses in the snow with a sky background, Andreas Rocha, matte painting concept art, a detailed matte painting
negative) ugly, disfigured, low quality, blurry, nsfw, letter, name, title
ControlNetの設定
- Control Weight: 0.87
- Starting Control Step: 0.23
- Ending Control Step: 0.9
出力↓
数枚に1枚は、QRコードで読み込めるようになった。
精度が高い!!
これほど、tileのModelが効くとは…
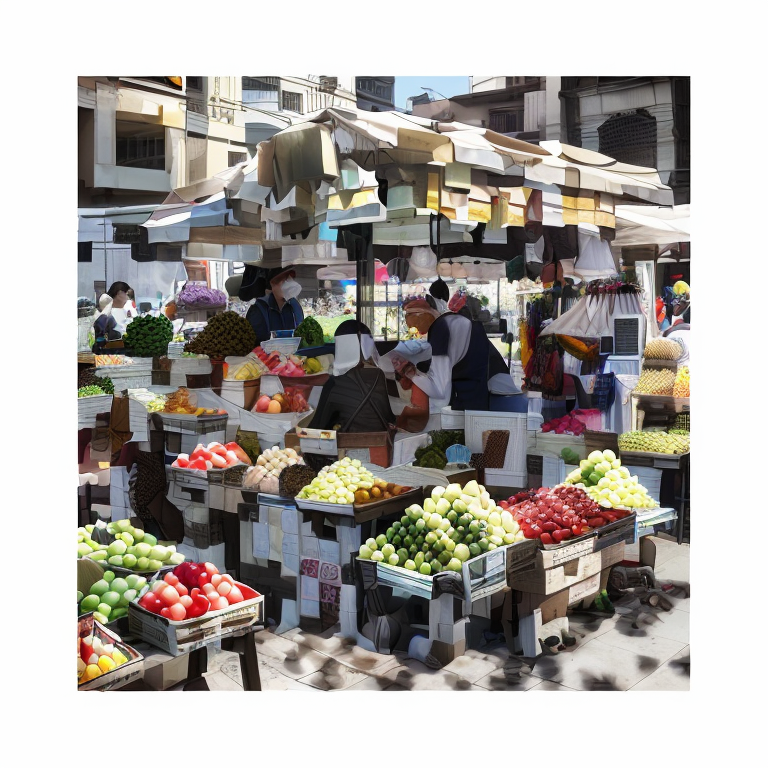
露店商(果物マーケット)
A photo-realistic rendering of a busy market, ((street vendors, fruits, vegetable, shops)), (Photorealistic:1.3), (Highly detailed:1.2), (Natural light:1.2), art inspired by Architectural Digest, Vogue Living, and Elle Decor
negative) ugly, disfigured, low quality, blurry, nsfw, letter, name, title
ControlNetの設定
- Control Weight: 1.0
- Starting Control Step: 0.23
- Ending Control Step: 0.9
出力↓
ふー、ここまでは彼のブログ通りだね。
Androidのスマホカメラの直接では読み込めなかったので、QRコードリーダーのアプリをダウンロードすると反応した。
さてさて、ここからはオリジナル作品を。
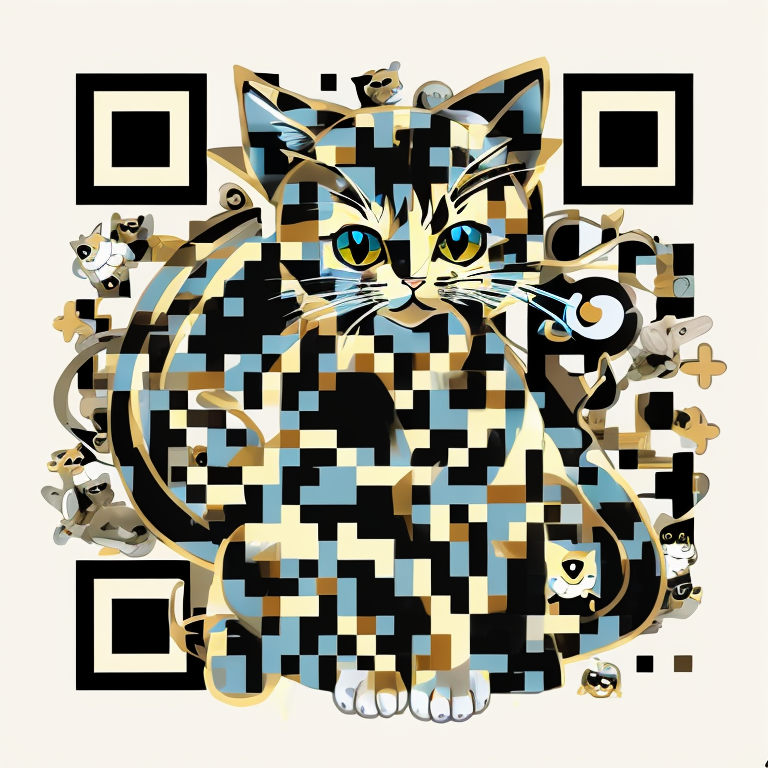
猫 (スコ猫ちゃん)
light yellow cat, anime, cute
negative) ugly, disfigured, low quality, blurry, nsfw, letter, name, title
ControlNetの設定
- Control Weight: 1.0
- Starting Control Step: 0.23
- Ending Control Step: 0.9
ここで、イラストガチャに成功したら、(10枚に1枚くらい)
さらに、ControlNetを増やして、合成ノイズの割合を調整すると、成功する確率がグッと上がった。
ControlNet1 の設定
- Control Weight: 1.0→0.6
- Starting Control Step: 0.23
- Ending Control Step: 0.9
ControlNet2 の設定
- Control Weight: 1.0
- Starting Control Step: 0.0
- Ending Control Step: 1.0
出力↓
みゃーお。
スマホを離したり近づけたりすると、読み込みやすいかも。
おわりに
以上「QR×AIアートの作り方」でした。
ノイズ処理の理解度がグッと深まりましたね。w
名刺に載せたら、オシャレかも~。
その内、サービス化しようかな。
それでは、また。
QRデザインアートを試してみる (無料)
個人クリエイターや企業ブランドのイメージを表現。独自のデザインは、視覚的なアイデンティティを強化し、競合との差別化に。
気になった方は、お気軽に試してみてください。