AI動画化にチャレンジ、SD-CN-Animationの使い方
とみます(@20tomimasu)です。
Stable DiffusionのWEB UIを使って、自分でアニメーション動画を作成できないか。
まずは、RunwayのGen2のような動画生成を目標に。
SD-CN-Animationを見つけたので、試してみます。
原理的には、静止画像を連続で描写します、パラパラ漫画みたいに。
WEB UIにおけるSD-CN-Animationの導入方法
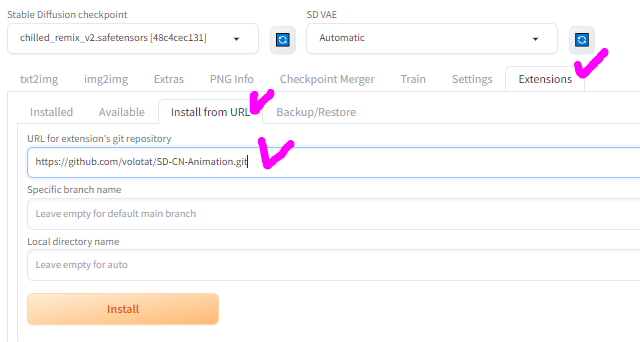
- 拡張→install from URLより、https://github.com/volotat/SD-CN-Animation.git
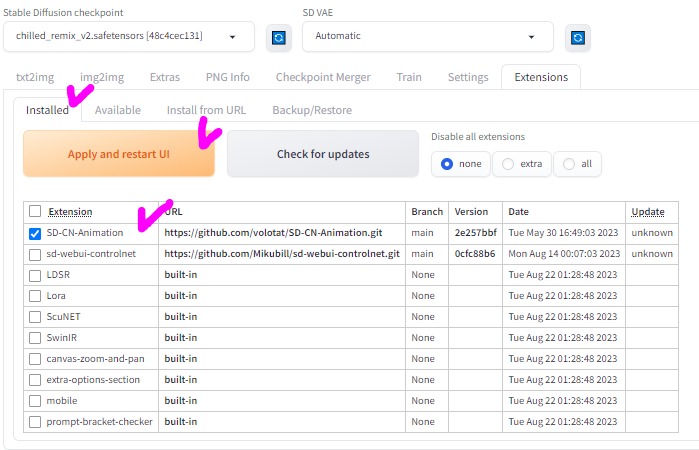
- Installedより、Apply and restart UI にて適応させる。
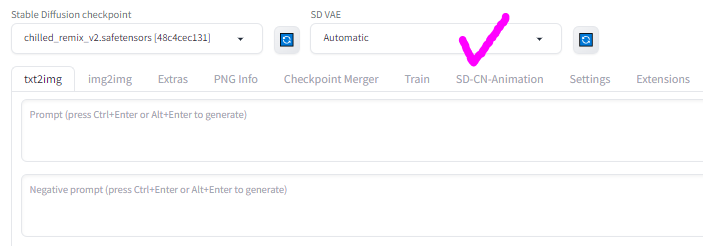
- SD-CN-Animation の新しくタブが作成される。
以下、画像を用いて↓
↑Extensions → install from URLに、
- https://github.com/volotat/SD-CN-Animation.git
を入力して、インストールする。
↑Apply and restart UI を選択して、適応させる。
↑SD-CN-Animationが追加された。
お、これで、準備は整ったね。
早速、動画を生成してみよう。
SD-CN-Animationのtxt2vidの使い方
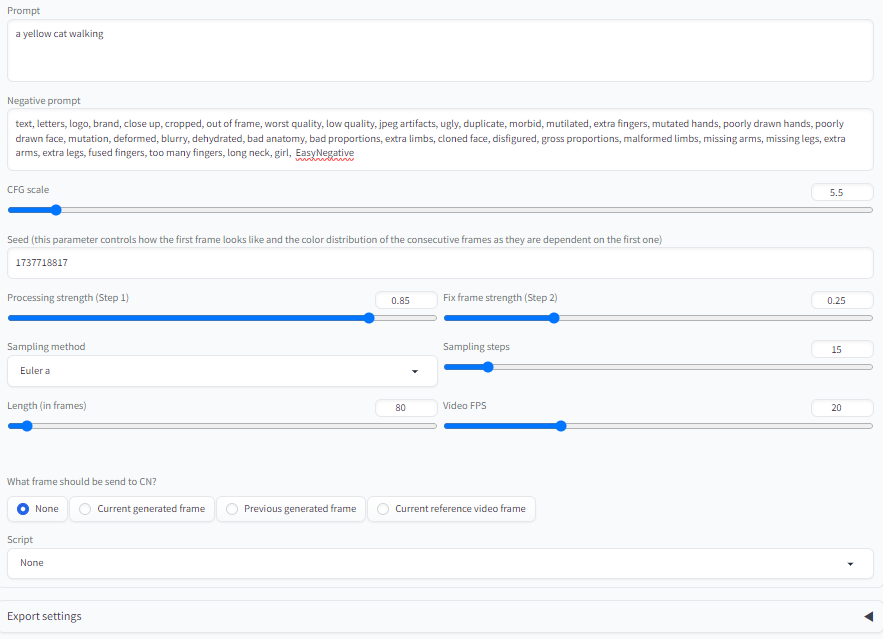
- SD-CN-Animationのタブを選択後、txt2vidを選択する。
- プロンプトを入力する。(ネガティブプロンプトはすでに入力されていた。)
- Seedを入力する。(事前にイラストを生成し、そのシード値を入れておくと、精度が高まった。)
- Processing strength (Step 1)とFix frame strength (Step 2)を調整する。
- Length in framesとVideo FPSを調整する。
- Generateで動画生成。
以下、画像を用いて↓
まずは、txt2imgで、元となる画像を生成する。
今回は、猫ちゃんを歩かせてみよう。
- a yellow cat walking
で生成したイラストがこちら↓
↑この画像のSeedは、1737718817
↑適宜、パラメータを調整していく。
Modelとの相性もあるので、参考までにだが、感触をメモしておく。
- Processing strength (Step 1):0.85 。デフォルトのまま。
- Fix frame strength (Step 2):0.25。デフォルト0.15に対し、少し大きくした。この値が大きいと動きが大きくなる。
- Length in frames:80 。FPSに応じて、動画時間を決める。今回、4秒の動画を生成する。多いと時間が掛かるので。
- Video FPS:20。 フレーム パー セカンド。1秒当たりのフレーム数のこと。多いほど、動きが滑らかになるが、必要枚数が多くなる。
- method: Euler a 。デフォルトのままで。普段使用する「DPM++ 2M Karras」にすると動画がイマイチになったので、変えない方が良いかも。
80枚の画像生成で、6分ほど掛かった。
生成した動画がこちら↓
なんか惜しいw
一応、それっぽい動画を生成できた。
ただ、改善したい箇所がいくつかあるので、
その辺の修正は今後の課題ということで。
DPM++ 2M Karrasを用いた失敗例
最後にメモ程度に↓
途中から、アート風? になってしまい、猫ちゃんが出てこなくなってしまった。
Sampling method(生成過程)の相性? によって、上手く行かないのかもね。
おわりに
以上「AI動画化にチャレンジ、SD-CN-Animationの使い方」でした。
Stable Diffusionの拡張機能は、ワードプレスでいうプラグインみたいで、使っていて楽しいですね。
先進的な開発者に感謝しつつ、何か創作に利用していければ。
それでは、また。