画像背景を伸ばす方法
とみます(@20tomimasu)です。
Stable Diffusion web UIを使って、背景を拡大延長する方法について。
Poor man’s outpaintingを使うと無料で一瞬で伸ばせました。
すげー。
やり方をメモしておきます。
境界線が明確に見える問題点
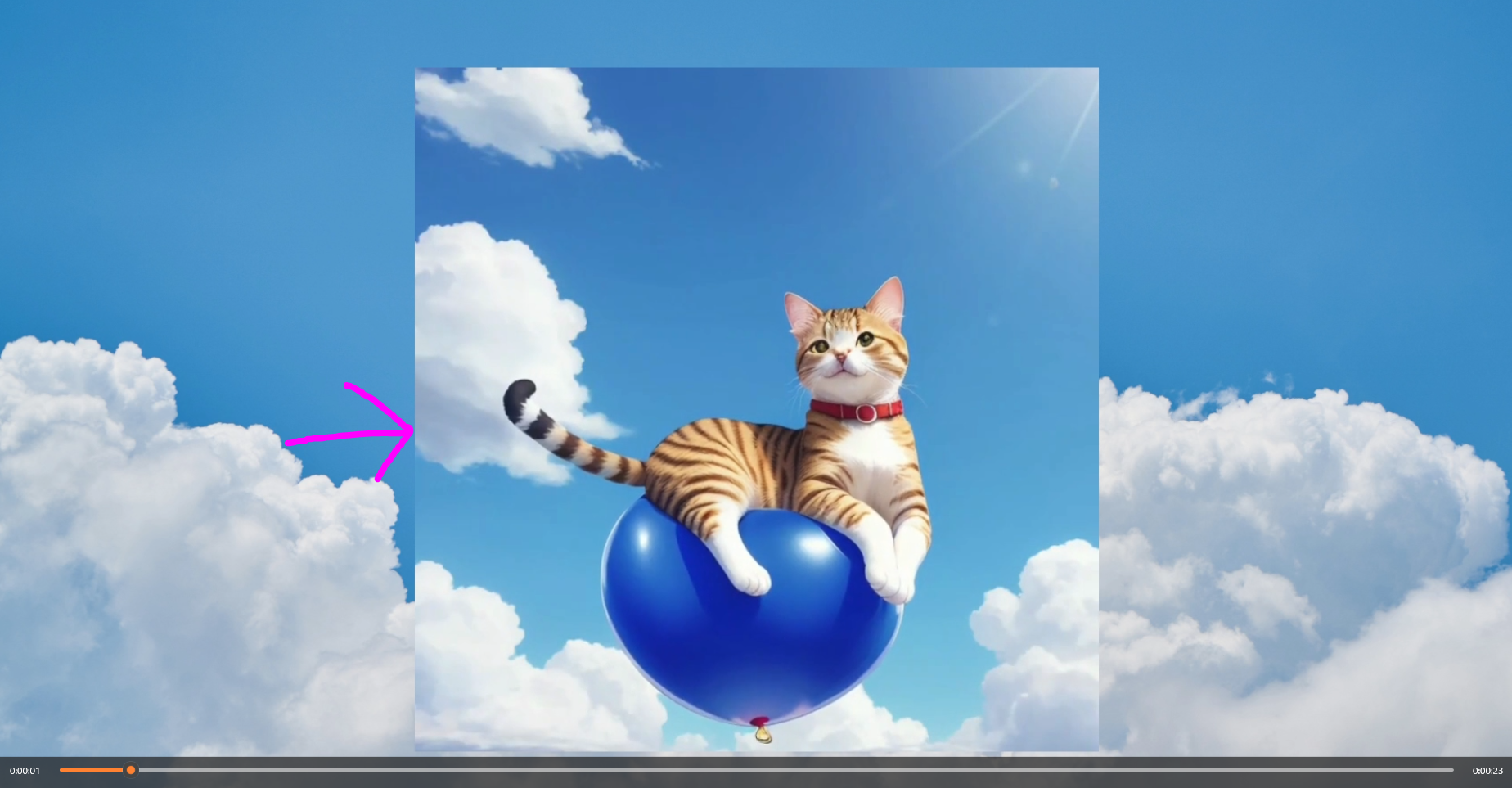
↑前回、作業用BGM用にイラストを生成したものの、境界線がくっきりと見て分かる。
これは、2枚のイラストを重ねただけ。
今回、この境界線を無くし、自然に背景を拡大できないか。
元画像は768×768
↑Stable Diffusion web UIを作ったイラスト画像。
生成AIでは、全く同じ画像は生成できないため、お気に入りのイラストは、そのまま使いたいのよね。
- 768×768
そこで、この画像を用いて、
背景を伸ばしていく方法について。
調べてみると、
- Poor man’s outpainting
が使えるらしい。
早速↓
Poor man’s outpaintingで背景を伸ばす
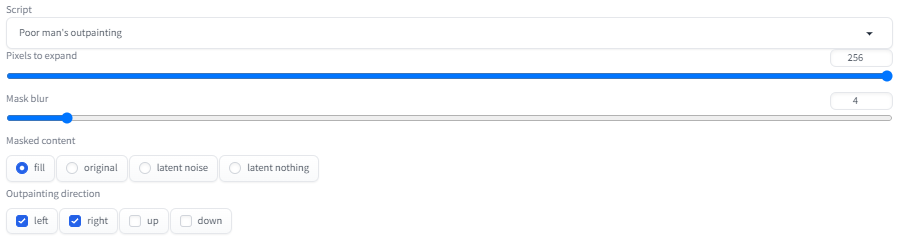
↑Stable Diffusion web UIのimg2imgにて。
最後列に、
- Script
があるので、その中から、
- Poor man’s outpainting
を選択する。
- Pixels to expand: 増やしたいピクセル数
- Mask blur: 境界線のぼやかし度? (デフォルトでOK)
- Masked content: fill
- Outpainting direction: 増やしたい方向
を入力していく。
ここで、気になったのが、mask blur。
よく分からなかったので、パラメータを振ってみた↓
Mask blur=0
↑ありゃ、0だと、境界線が明確に。
右側だけNG。
Mask blur=4 (デフォルト)
↑一番、自然体だった。
よく見ると、折り目みたいな線があるけど、まあ、許容範囲か。
Mask blur=64
↑なんか、世界観が変わってしまい。
これは、生成の偶然かもしれないが。
境界線もくっきりしてしまい、この変数を増やせばいいという訳ではないみたい。
ということで、デフォルトの4を使えば良いだろう。
ちなみに、
- fill → latent noise
に変更すると↓
↑木や建物が追加された。
これはこれで、状況によって使えそうだね。
おわりに
以上「画像背景を伸ばす方法」でした。
写真や画像の補正加工に、とても便利ですね。
Stable Diffusion…奥が深くて面白い‼
どんどん使っていきましょう。
それでは、また。