wordpressとthirdwebを駆使して、コードレスNFTマーケットプレイス構築
とみます(@20tomimasu)です。
クリエイターとしてのギャラリー展示+販売、って憧れじゃない。
thirdwebとワードプレスを駆使して、コーディングしないでNFTマーケットプレイスを作ってみました。
その内、WPテーマなどが実装されそうですが。(無料テーマのMetaMask認証は恐いか…)
手作りの簡易版です。
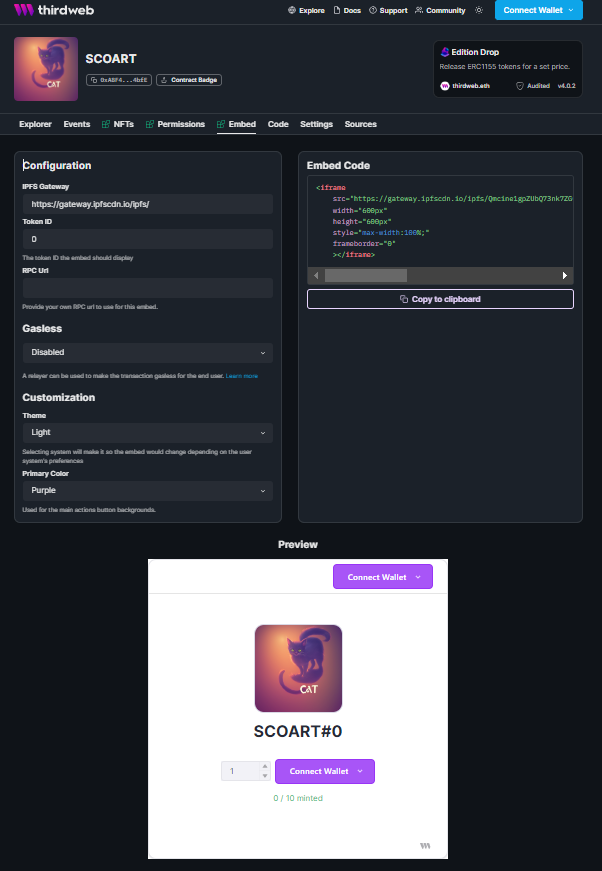
thirdwebのEmbedを利用する
↑独自コントラクトを作成後、NFTをアップロードすると、
- Embed (埋込み)
のタブに、
- iframe
のコードが出てくる。
画面左側で、NFTのIDなどの情報を入力し、
下側の画面で、web上で表示される様子を確認できる。
仕様が決まったら、
- Copy to clipboard
を選択して、コード一式をコピーする。
後は、煮るなり焼くなり。
たとえば、ワードプレスのHTMLに入力して完了! といった感じに。
これ自体は、とてもシンプルで使いやすく。
しかも、thirdweb側のコードを丸々利用できるので、Metamask認証など、個人だと少しリスクの高い? 設計もthirdwebに依存できる。
自分でコードを書こうとも思ったが、便利なツールを利用した方が早いかなと。
また、iframeの中に、
- src=” https://…
といった感じに、販売ページとなるURLが記載されているので、それを抜き出して使ったりもできる。
個人で、気軽に、NFTのMintページを作りたい場合は、この機能だけでも十分だね。
さすがに、凝ったサイトを作ろうとすると、web3周りのコーディング技術が必要になってくるものの。
SCONFTギャラリー展を作ってみた
↑thirdwebのEmbedとワードプレスを使って、Openseaのようなマーケットプレイスを作ってみた。
うん、それなりの形になったのか?
iframeの中は、gatewayというcodeが書かれており、
thirdweb側のサービスに飛ばすような形となっている。
なので、各ブロックごとに、
- Connect Wallet
が表示されてしまい、少し見にくい。
まあ、許容範囲か。
(修正が必要なら、コーディングを学ぼうかー。)
また、thirdwebのサービスを読み込んで表示させているだけなので、
NFTの枚数が増えてくると、反映までに時間が掛かりそうなのもネック。
あとは、私のPCの場合、Cookieで引っ掛かり、表示ができなかった。
- Chrome→設定→プライバシーとセキュリティ
にて、自分で、Cookieの許可をする必要があるのねん。
まあ、何かとデメリットはあるものの、
クリエイターとして、アートをお届けるする分には、十分なのかな。
(あるいは、販売サイト込みでアートなのか…)
その辺は、走りながら確かていければ。
おわりに
以上「wordpressとthirdwebを駆使して、コードレスNFTマーケットプレイス構築」でした。
気にいったSCO猫ちゃんがあったら、ぜひ、walletに迎え入れてあげてねん。
応援Mintをお待ちしております(*´▽`*)。
また、discordでは、クリエイター向けのサポートも実施しているので、お気兼ねなく。
本日の猫アート#04
↑ファンタジーの世界に迷い込んでしまったスコ猫ちゃんを取り戻せー!
それでは、また。