web UIのアップデート方法、SDXLの始め方・使い方・注意点
とみます(@20tomimasu)です。
SDXLを使うためには、WEB UIのバージョンをv1.5以上にする必要があるそうで。
当時ダウンロードしたv1.3.2を、アップデートします。
新しいバージョンがリリースされる毎に必要な作業ですね、
忘備録としてメモしておきます。
事前環境
- NVIDIA GeForce RTX 3070 Ti (←SDXLには力不足ということが判明…)
- python3.10.6
- https://github.com/AUTOMATIC1111/stable-diffusion-webui
- v1.3.2
web UIのアップデート方法
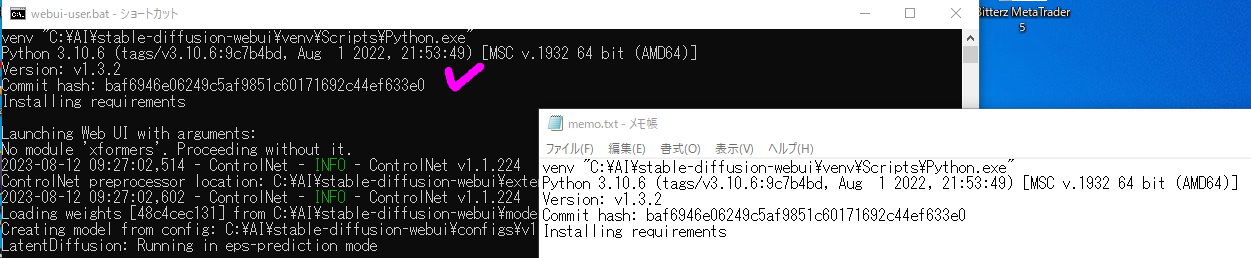
- web UI起動時のCommit hashをメモしておく。
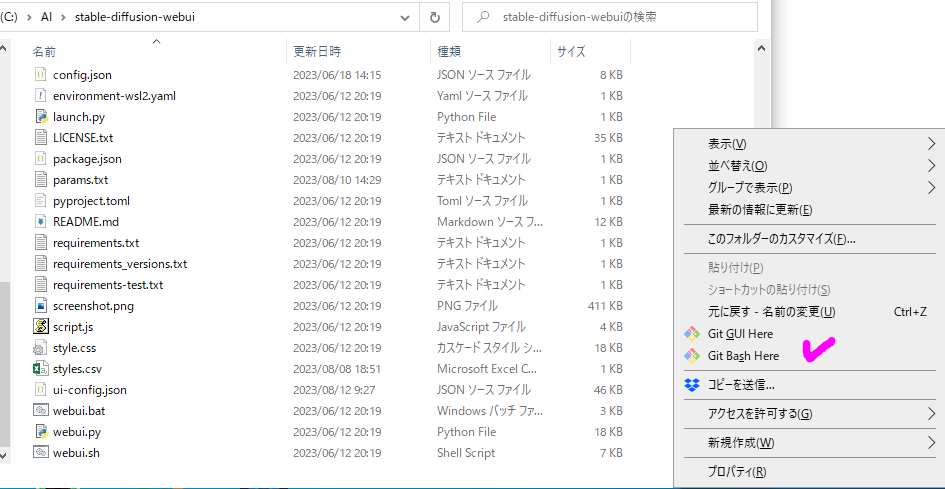
- web UIを収納したフォルダで、右クリック→Git Bash Hereを選択する。
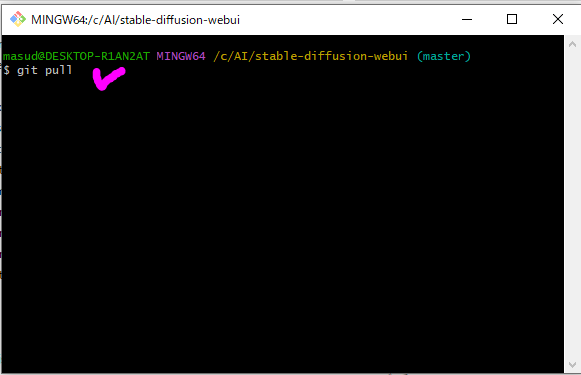
- git pull を入力してエンター。
- web UIを起動する。バージョンが変更されているかを確認する。
以下、画像を用いて↓
↑web UI起動時にコマンドプロンプトに表示される、Commit hashをメモ帳に貼っておく。
何か起きたときに、これがあれば復元できるそう。
↑web UIを収納しているフォルダにて、右クリック→Git Bash Hereを選択する。
↑ウィンドウが開くので、そこに、git pull と入力してエンター。
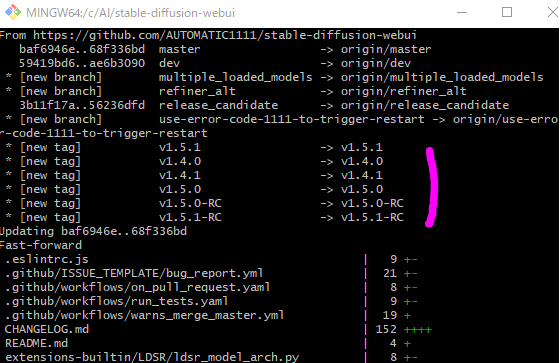
アップデートが始まった。
↑終了。
ログを見ていくと、v.1.5.1のタブが追加されている。問題なさそうだ。
このウィンドウを閉じて、web UIを起動すると…
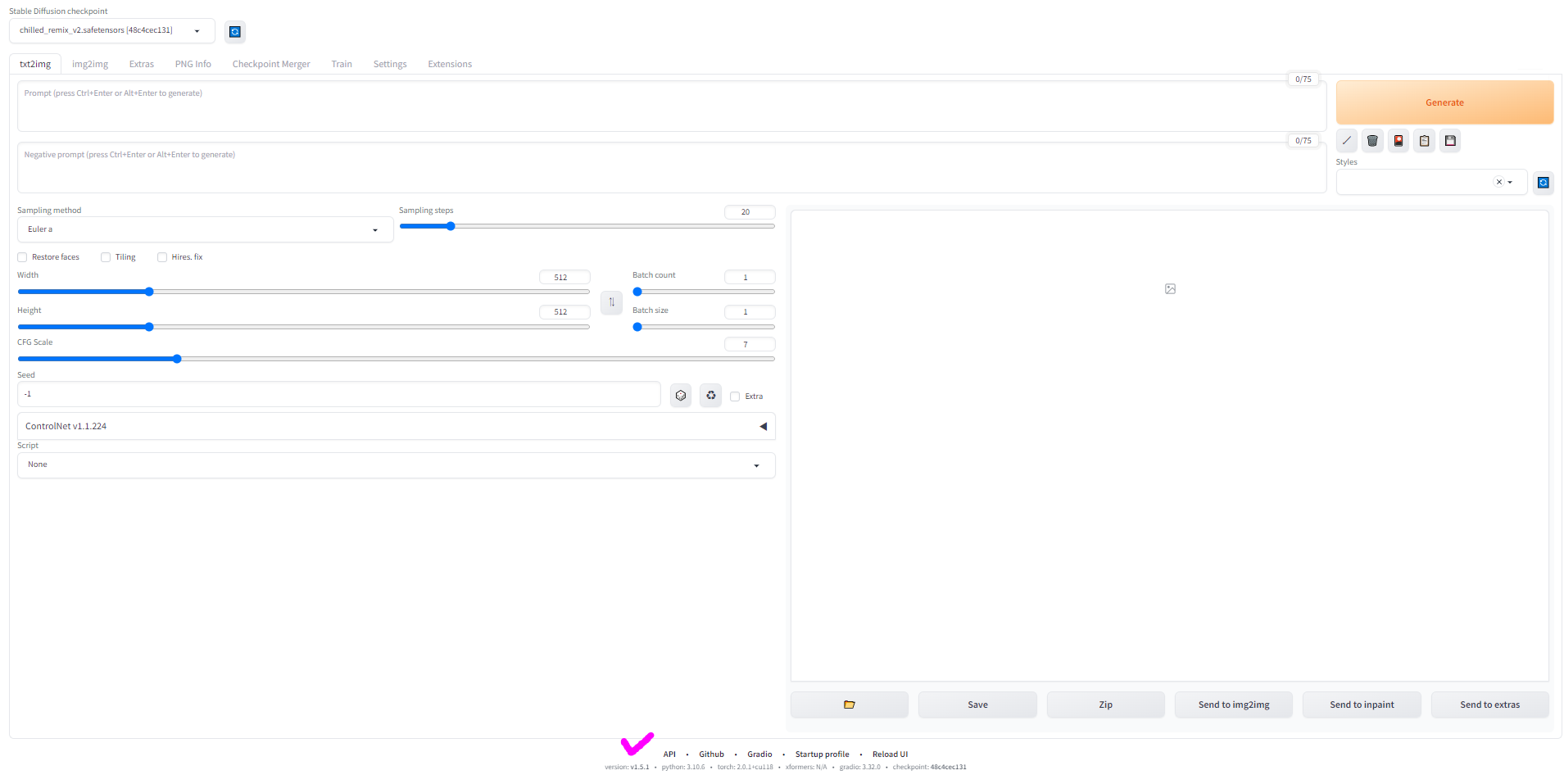
↑下側にバージョンが記載されている。
v1.5.1と書かれており、アップデートは成功だ。
ついでに、SDXLのモデルを使うべく…
web UIでのSDXLの始め方・使い方・注意点
- モデル: stabilityai/stable-diffusion-xl-base-1.0
- モデル: stabilityai/stable-diffusion-xl-refiner-1.0
- VAE: stabilityai/sdxl-vae
を各フォルダに収納する。
途中で気づいたが、
web UIの場合、baseで画像生成してから、refinderでその画像を加工する…
各ステップ時に、手動でモデルを変更する必要があるのね。
ちょっと面倒だが、
それだけ、クオリティーを高められるということよ。
なのだが、私のグラボでは能力不足でした…w
SDXLでは、VRAM 10GBほど使用するので、8GBの3070Tiでは、回らなかった。
そこで、
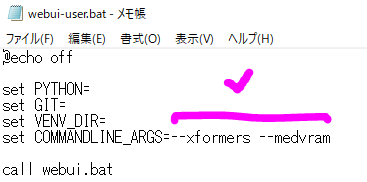
- webui-user.bat
を開いて、
- COMMANDLINE_ARGS: –medvram

を加えたら回るようにはなったけど、それでも、生成には時間が掛かるね。
515×512のイラスト生成1枚で、2分くらい。
1024×1024で10分くらい…
いくつか生成してみたけど、
当面は、従来のモデルで、v1.5.1を使えば良いかな。
↑モデル: chilled_remix_v2にて、512×512で生成。
プロンプト次第で十分に戦えるかと。
おわりに
以上「web UIのアップデート方法、SDXLの始め方・使い方・注意点」でした。
使用感としては、
- クオリティーがUP
- プロンプトに忠実
になった気がします。
どんどん試していきましょう。
それでは、また。