GoogleアナリティクスUA→GA4への切り替え方法
とみます(@20tomimasu)です。
今年2023年の7月に、従来のグーグルアナリティクスが使えなくなるそうで。
ブログ運用者として、困ったものですね…
現在、新しく、アナリティクス4(GA4)がリリースされているので、
追加で設定していきます。
タグを作って、head内にコピペするだけでした。
旧グーグルアナリティクス(UA)が使えなくなる
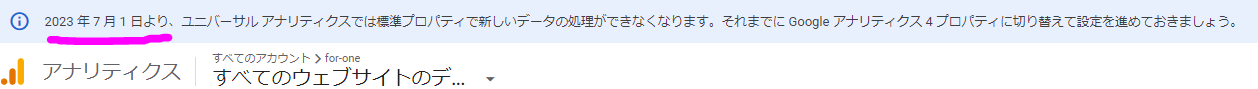
↑いつものように、Googleアナリティクスにログインすると。
- 2023年7月1日より、
- ユニバーサルアナリティクス(UA)では、標準プロパティで新しいデータの処理ができなくなる。
- それまでに、Googleアナリティクス4プロパティ(GA4)に切り替えて、設定を進めておきましょう。
と書かれており。
情報が整備されるまで、無視していたけど、
そろそろ設定しておこうか。
調べてみると、
今の期間は、従来のUAと、新しいGA4に併用して使えるみたい。
そこで、元の設定はそのまま走らせつつ、
新規に設定していくことにした。
新グーグルアナリティクス(GA4)の設定方法
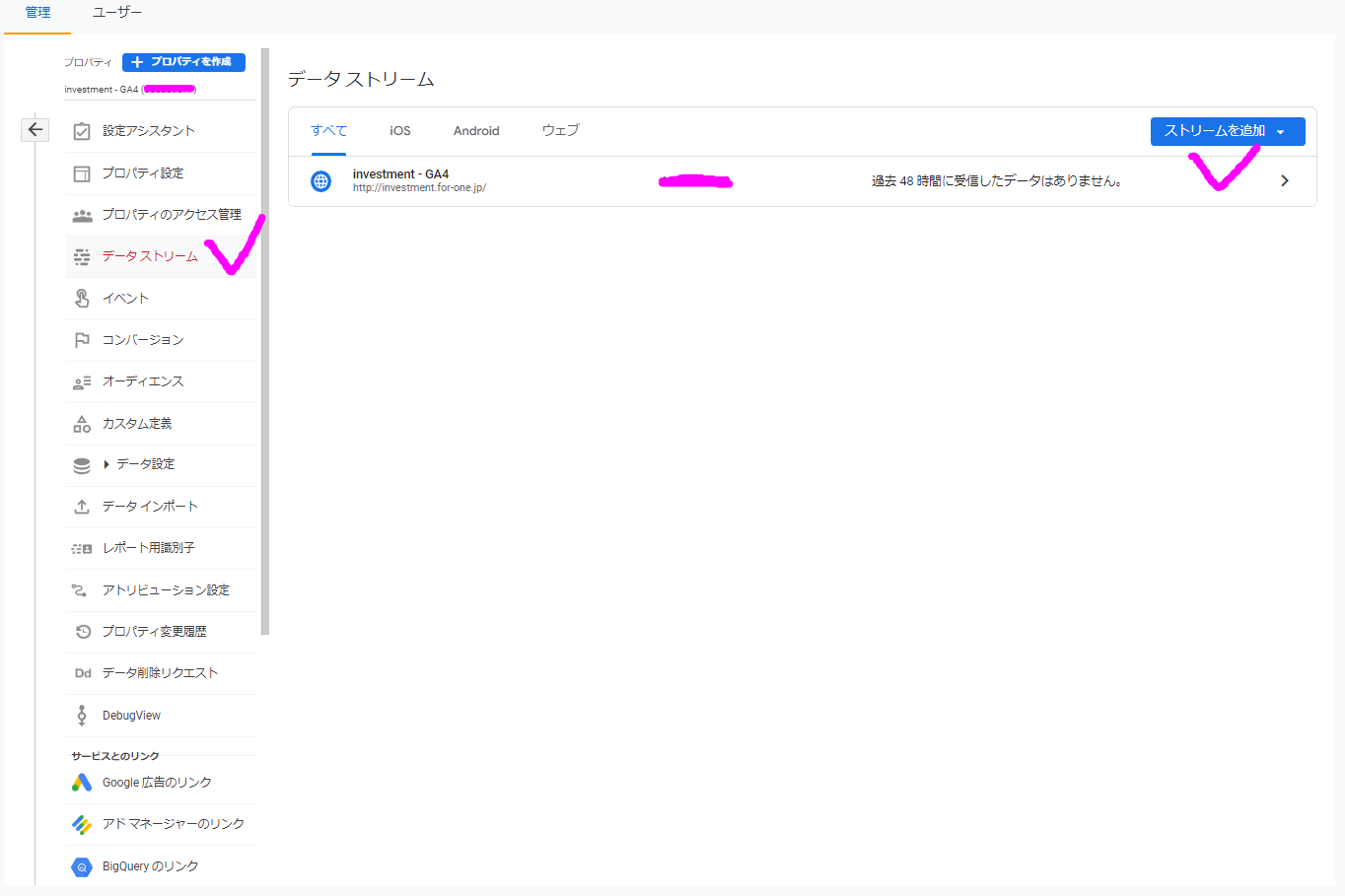
↑Googleアナリティクスに従い、進めていくと、新規にタグを作成することができた。
- 管理→データストリーム→該当のサイト
を選択する。
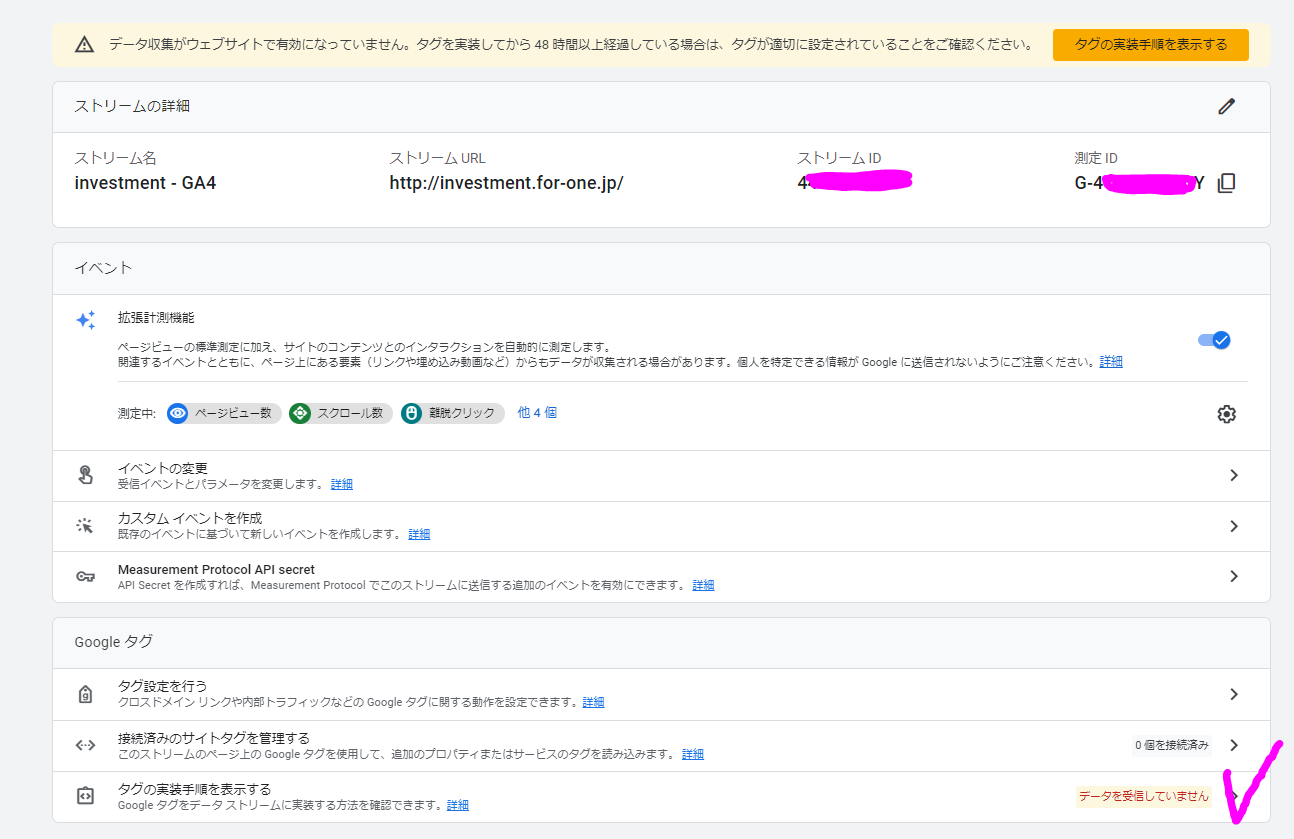
↑ウェブストリームの詳細という画面が出てきた。
一番下の
- Google タグ→タグの実装手順を表示する
を選択すると。
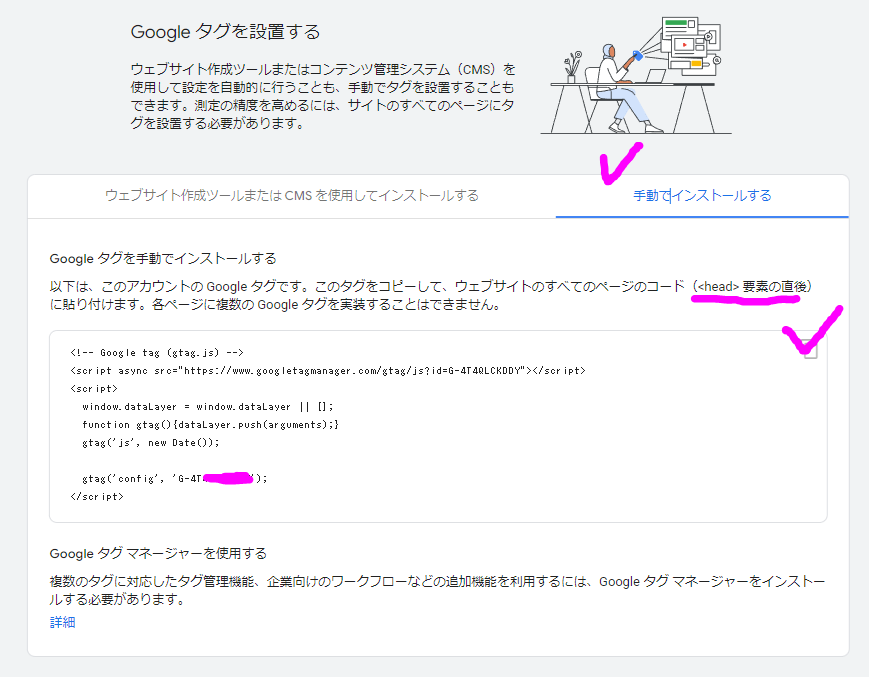
↑手動でインストールを選択すると、
- アナリティクスを使用するためのコード
が出てきた。
それを、ワードプレスの中にコピペすればOK↓
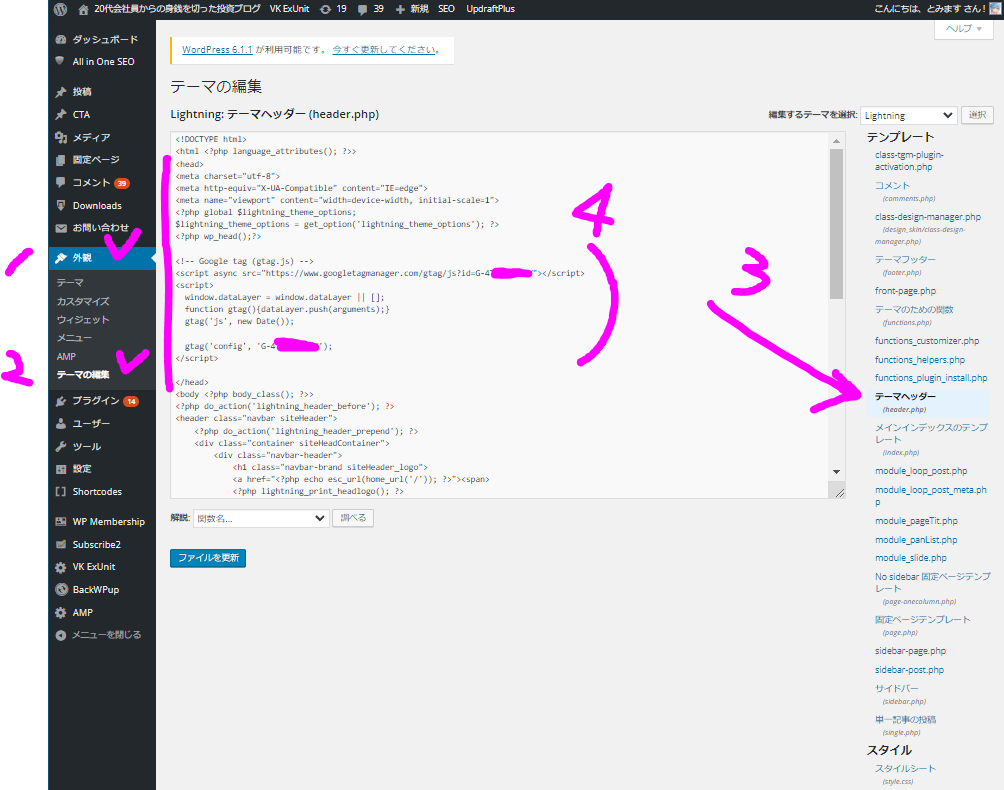
wordpressのテーマヘッダー内に追加する。
↑ワードプレスにログインし、
- 外観→テーマの編集→テーマヘッダー
を選択する。
私の場合、Lightningというテーマを使用しているが、
大体どのテーマにも、テーマヘッダーは存在するので、大丈夫であろう。
ここに書かれたコード内に、
<head>
…
</head>
↑これがあるので、
head内に、先ほどコピーしたモノを貼付けよう。
それで、完了。

↑このような内容が出てきた。
その後直ぐに、スマホでサイトにアクセスして確認すると、
GA4の方でも、リアルタイムで観測されていたので、ほぼ直後に反映されるのであろう。
もし反映されない場合は、どこかにミスがあるのかも…
あと、測定IDという番号↓
- G-4…
みたいな文字列を従来のUAに置き換えてみたけど、上手く機能しなかったので、テーマやバージョンによっては、反映されないのかもね。
ということで、直接コピペが無難かと。
おわりに
以上「GoogleアナリティクスUA→GA4への切り替え方法」でした。
日々、情報技術がアップデートされていくので、
自身のアップデートが遅れてしまいますね。w
出来る範囲で、1日1%自分アップデートを続けていければ。
それでは、また。