初心者がMetaMask認証のサイトを構築するには
とみます(@20tomimasu)です。
これまでthirdwebを使って、オリジナルNFTをMintできるようにしてきた。
おかげさまで読者の方から、すでに8人の方に所有して頂いており。
収益を配当するだけでなく、何か他の特典を設計できないものか。
そこで、壁にぶつかったのが、metamask認証。
wordpressでは限界があるか…
忘備録として、メモしておきます。
MetaMask接続できるWebページを作るには
ざっと、アイデアを並べ、調べてみると
- wordpressのプラグイン→あるにはあるが使いづらい、応用が利かない、そもそも信用できるか心配。
- NFTトークンゲートのサービス→NFT Gatewayというサービスを見つけたが、リダイレクトサービス。元のURLがバレると、認証不要のアクセスができてしまう。(課金で対策あり。)
- サイトを自分で作る→GMOの開発者のブログが参考になった。
と、簡単には行かなさそうで。w
そもそもGMOブログに出てくる
- React (リアクト)
ってなんだ…
どうやら、Facebookが開発したプログラム言語だそうで。
JavaScript「React」を始めるためには
この方のYoutubeが参考になった。
>>https://www.youtube.com/watch?v=rUY3MSvyKrU
この通りに進めてみよう。
まずは、開発環境を。
というクラウドのサービスで…
めっちゃ便利やん!!
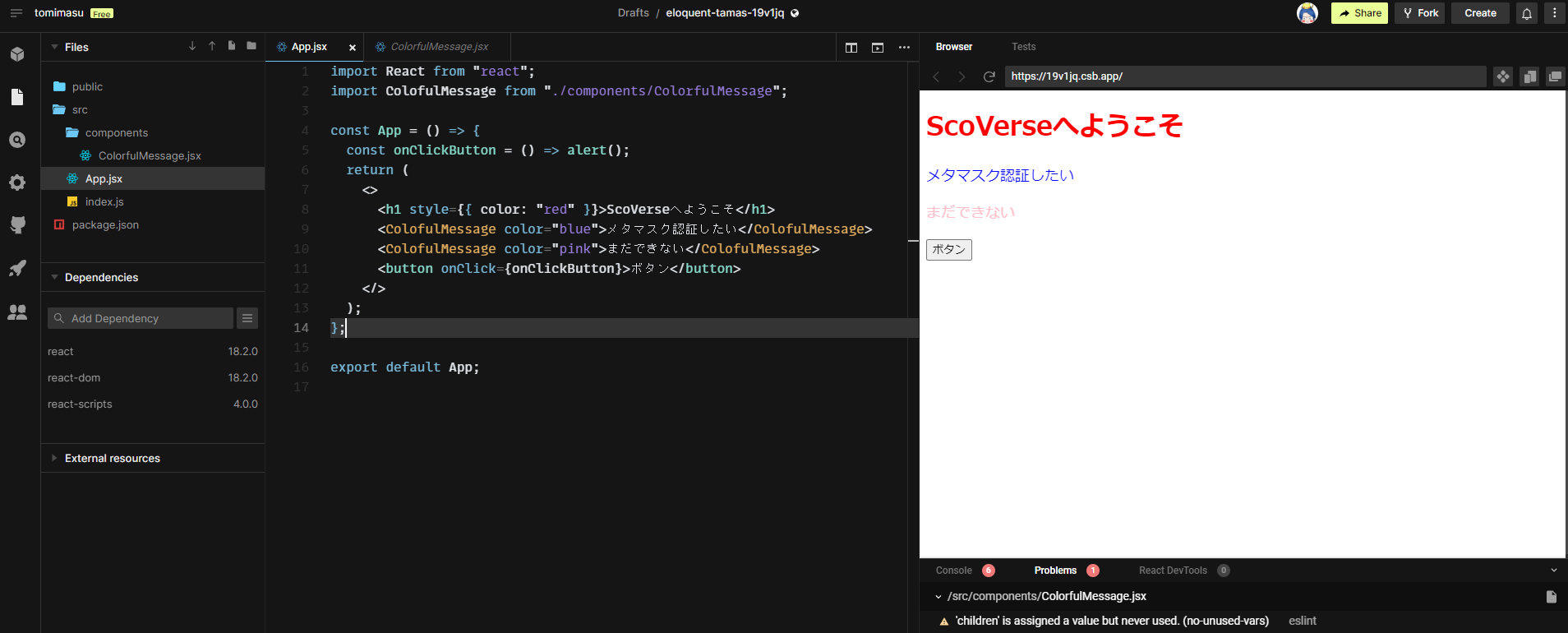
左側にコード、右側にWebサイト
といった感じに、サイトを構築していくことができる↓
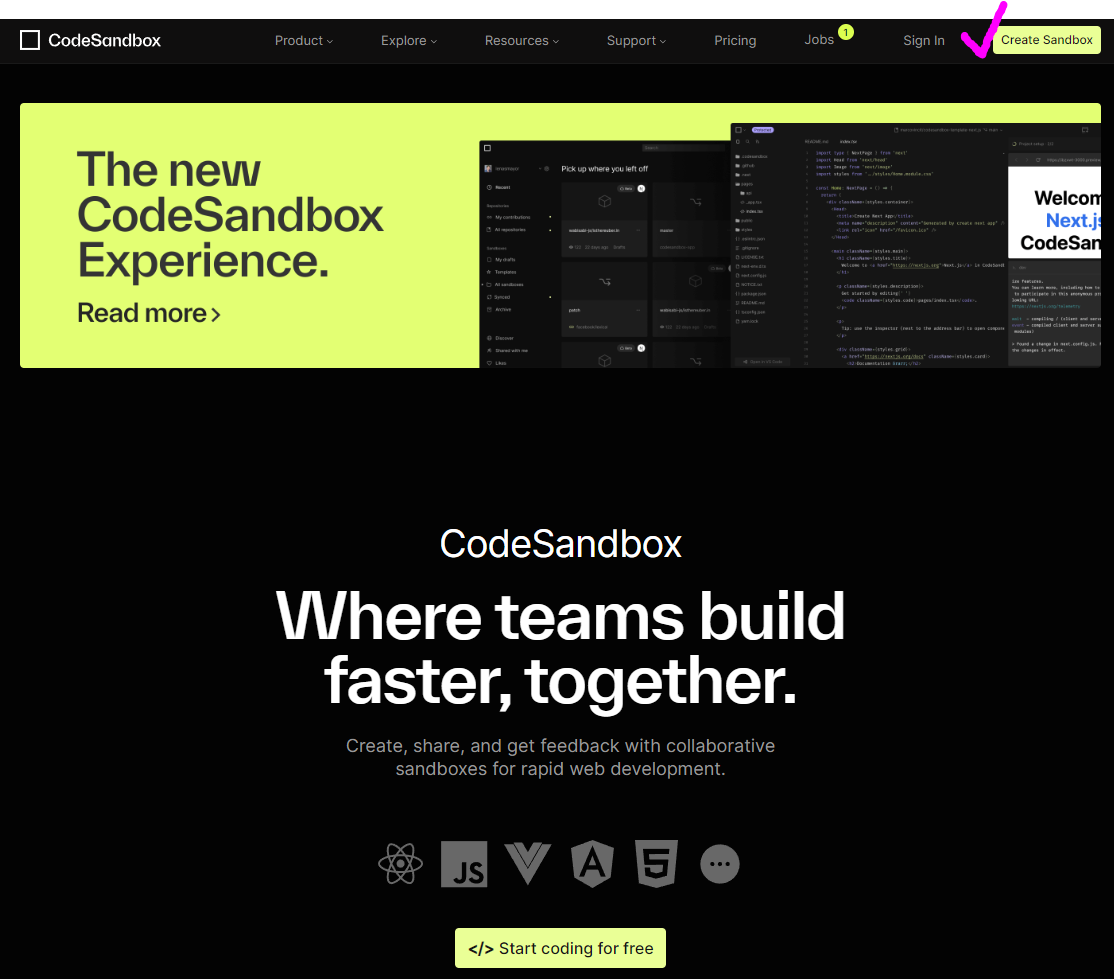
↑Create CodeSandboxを選択する。
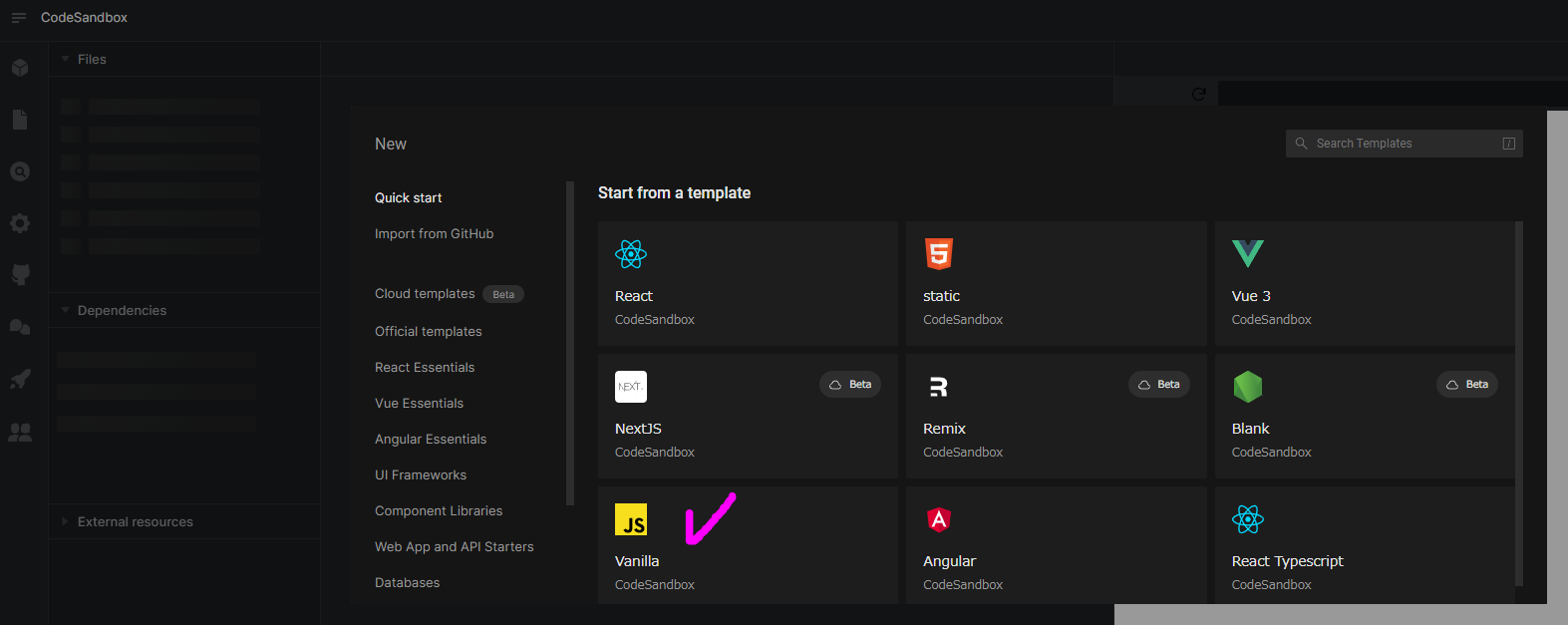
↑templateを選択できる。その1つに、Reactがあった。
youtubeでは、Vanillaからテストしたが、Reactから始めても問題なさそう。
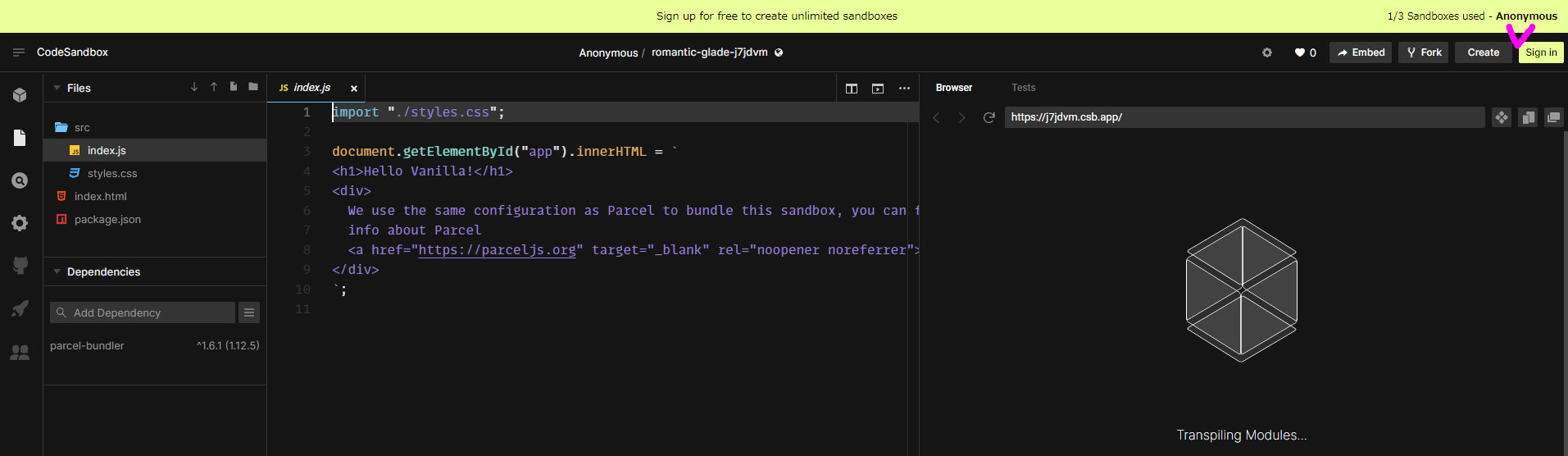
↑こんな感じに、スクリプトのテンプレートがすでに記載されており。
右上に、Sign inとあるので、Githubにてログインさせておいた。
連携させると、追々、自分の設計状況を見ることができるので、便利やね。
投資する判断材料として、githubで開発進捗状況を見る立場だったが、
まさか、自分も載せる側になるとは。
↑とりあえず、ここまで。w
metamask認証システムの構築までは、まだまだだね。
まずは、第一難関として、地道に進めていければ。
ここを突破できれば、
- NFT保有者しかアクセスできないサイト構築
- クリプトキティのように、交叉などの遺伝システムの構築
- 配当のランキング表示
などもできるのかな?
web1世代のブログと、
web3世代のNFTは哲学が似ているので、何かと面白くなりそうで。
おわりに
以上「初心者がMetaMask認証のサイトを構築するには」でした。
前回の、pythonでGenerative NFTを作る以上に、ハードルが高いですね…
いや、探せば似たようなコードが落ちているかも?
自身の理解を深めつつ、色々と検証していければ。
それでは、また。
人生を変えるたった1つの銘柄
・この企業は、新薬開発を効率化するAI技術に特化している。
・バファリンを開発しているブリストル・マイヤーズ社が、この企業に1800億円を払って、大型パートナーシップを締結した。
・日本では、住友大日本製薬とも提携している。通常4年半は掛かるが、1年足らずで臨床試験に持ち込んだ実績あり。
・2023年9月、メルクとの協定。契約時に前受金30億円を獲得、目標を達成した際の報酬は最大1000億円。
2024年の7月4日のブログの通り、この株を仕込みました。