thirdwebでbatchアップロード&Mintページのエラー奮闘記
とみます(@20tomimasu)です。
前回に続き、Generative NFTをスマートコントラクト上に実装していこう。
個人でやる場合、かなり大変そうなので、thirdwebを使用していくことに。
batch処理アップロードにて、画像データを一度に登録できそうなのだが…
なかなかうまくアップロードできず。エラーなどを忘備録として、メモしておきます。
thirdwebでClaim Phasesを設定する
これまでのgenrative NFTに対して。
早速、
- SCO NFT
と題し、
- 専用のwallet
を用意し、
- Polygon ネットワーク (プレ検証は、Mumbai)
にて、実装していく。
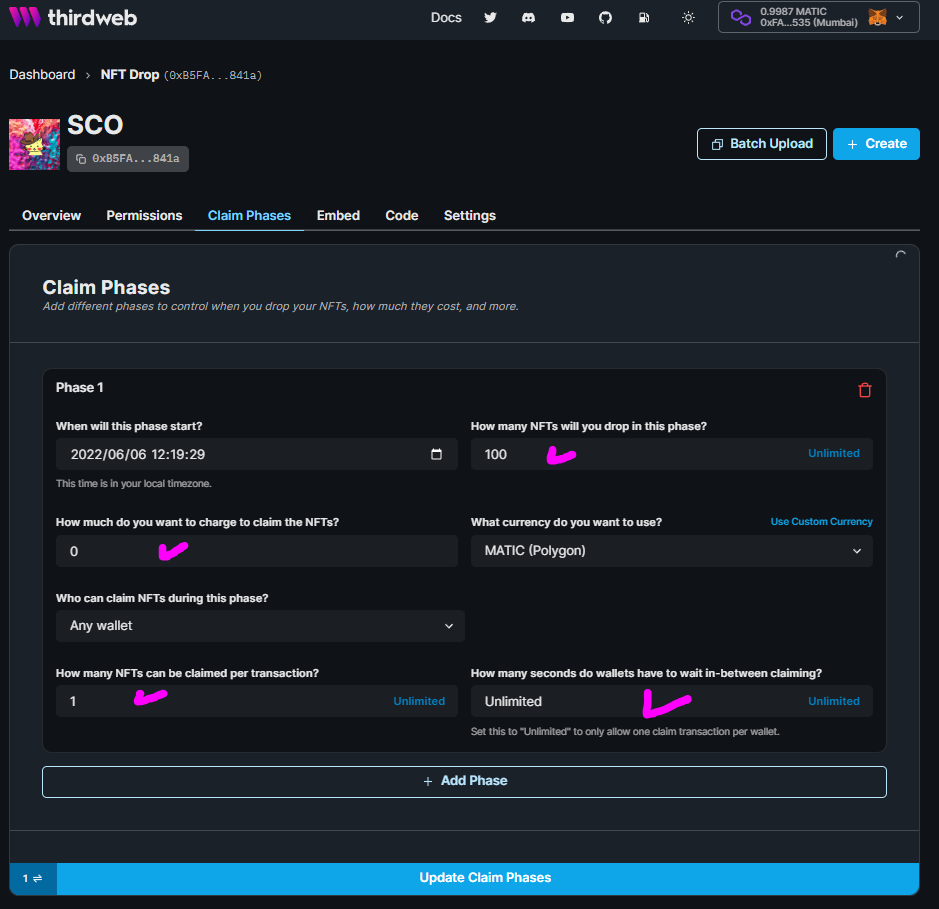
登録したDashboardでは↓
↑Claim Phasesを作成して! と書かれているので、それに従い設定していく。
- NFTをいくらに設定しますか? →0。今回は、無料エアドロ用として、0。
- 1回のトランザクションで何枚まで? →1。計100枚しか無いので、1トランザクションに対し1枚。(1度で2枚上の請求を防止する。)
- このフェーズでは、何枚をドロップしますか? →100。1フェーズで全ての100枚。(フェーズ段階での設定もできるのね。)
- 1回のトランザクション後、何秒待ちますか? →Unlimited。(1walletに対し、1回の請求まで。)
設定後、1回のトランザクションにて、完了。
polygonネットワークは、ガス料金が安いのが嬉しい。
簡単に設定できるのが、すごいね。
NFTアートなどを販売する場合は、ここで、実際の売り出し価格を決定できるのか。
今後、こういった需要も増えてきそうで。
ちなみに、今回のClaim Phases設定は、画像データをアップロードした後でもOKだった。
次に、画面右上にある、
- Batch Upload
を選択すると…
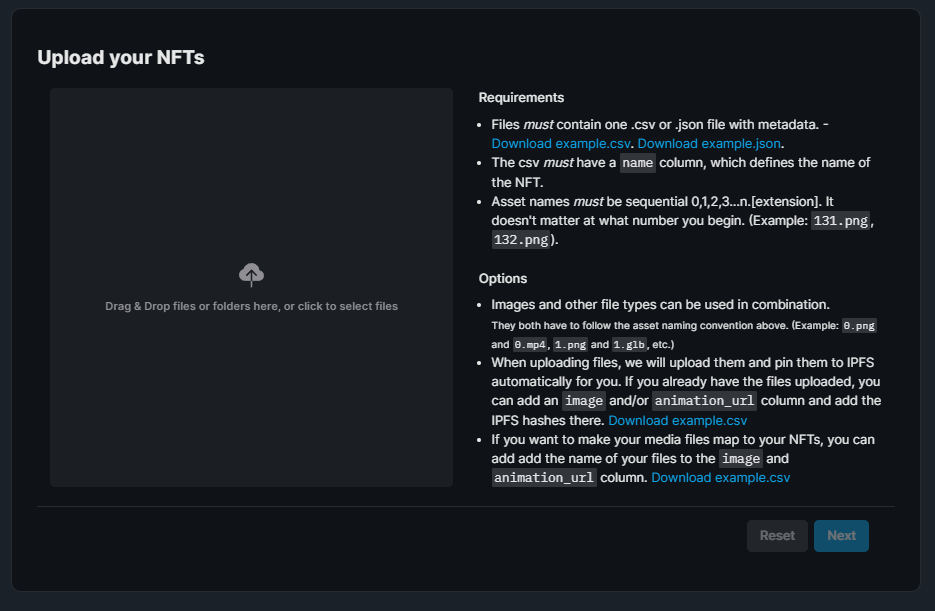
thirdwebでBatch Uploadしてみた
↑こんな感じのbatch upload画面になるので、ここにアップロードしていく。
↑pythonで作成した、画像データ(ファイルOK)とcsvファイルを同時に、アップロードすると。
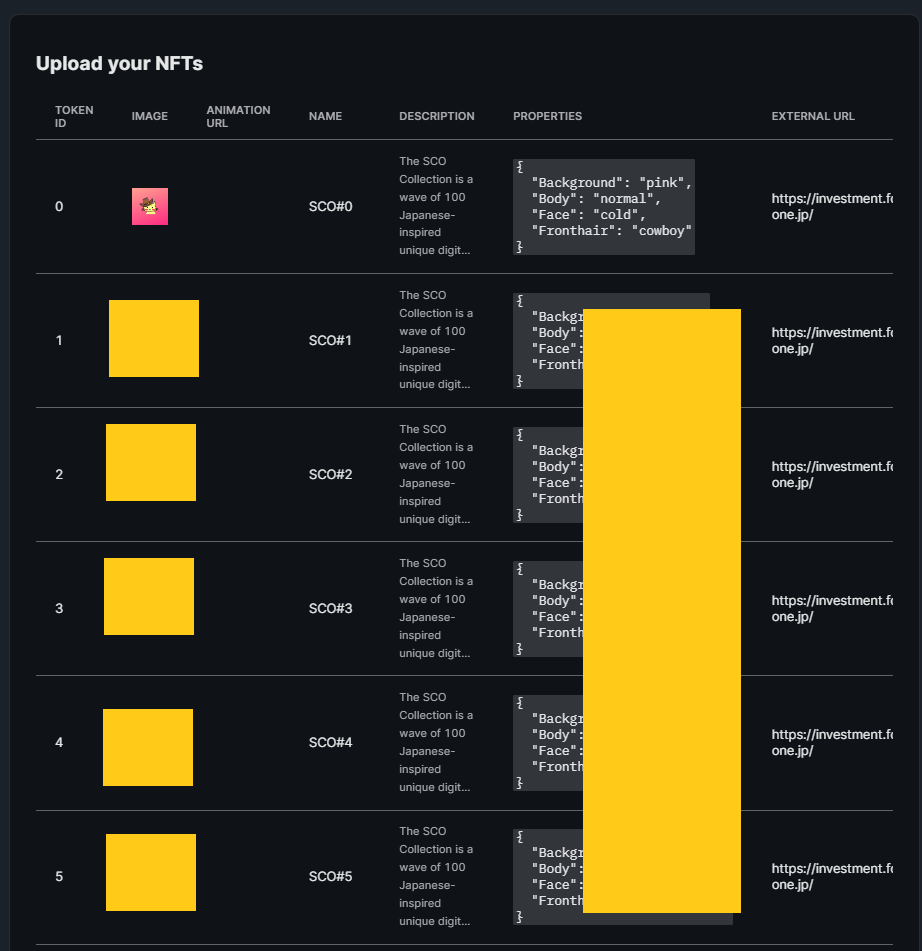
↑おぉー!! 101枚の画像とそれに紐づくデータが記載されており。
後から気づいたのが、上から順にmintされていくっぽいので、2枚目以降は、隠している。mintしてからのお楽しみで。
thirdwebでアップロードできない。(エラー)
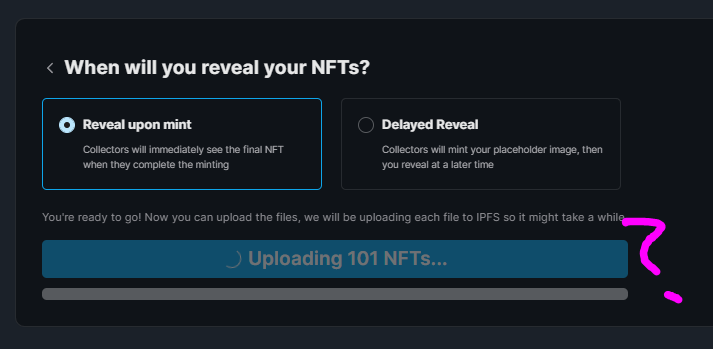
↑ところがどっこい、最終段階で、Uploadを試みるも、一向に進まない。
一瞬で、選択ボタンが解除されてしまうのだ。
色々と試してみたけどダメー。
運営に聞いてみようとdiscordに入ったときに、閃きが(*´▽`*)ピカーン
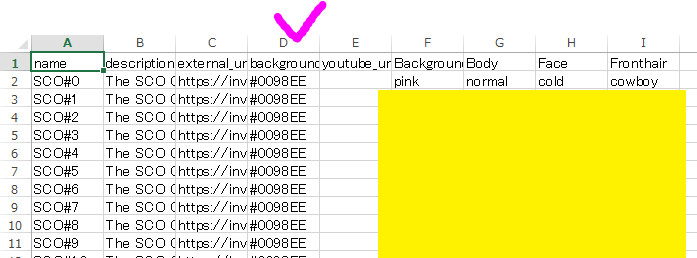
csv内のファイルデータが初期設定が怪しい。
公式の参考ファイルを基に、
- #FFFFFF→#0098EE
- (念のため) youtube URL の列を追加
変更すると…
上手く行けた。
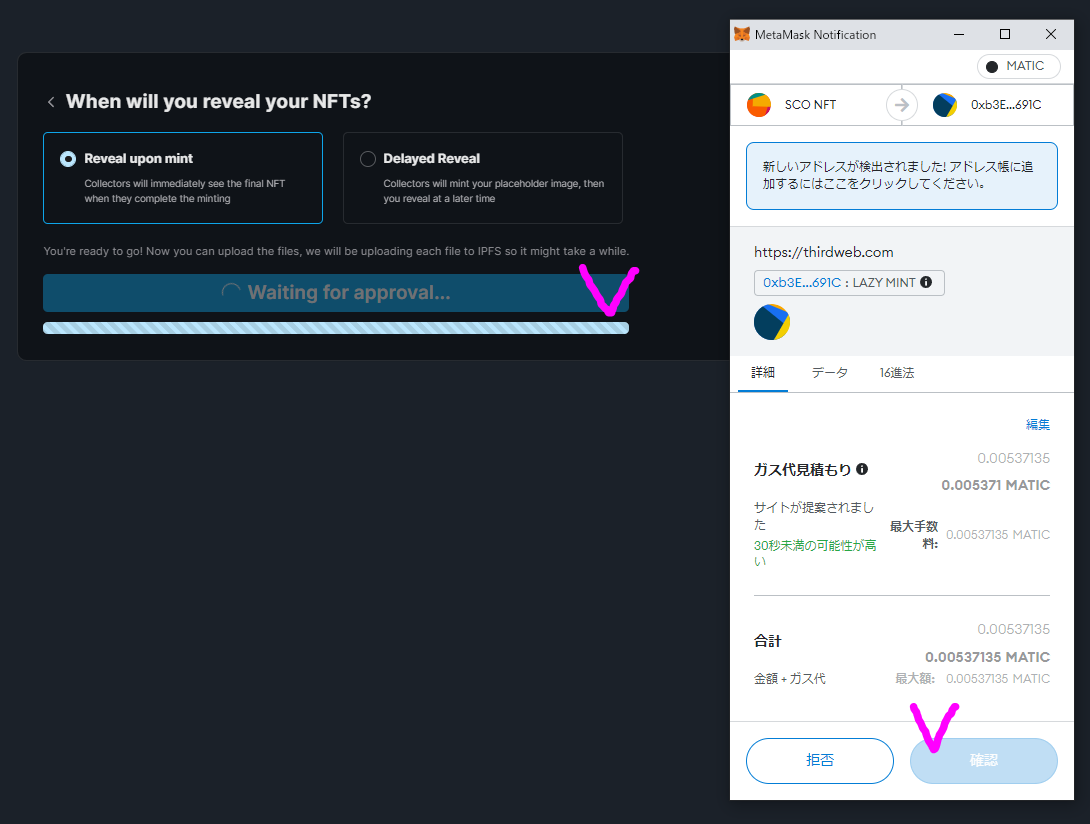
↑正しく処理されると、1回のトランザクション確認が出てくる。
これでOKだ。
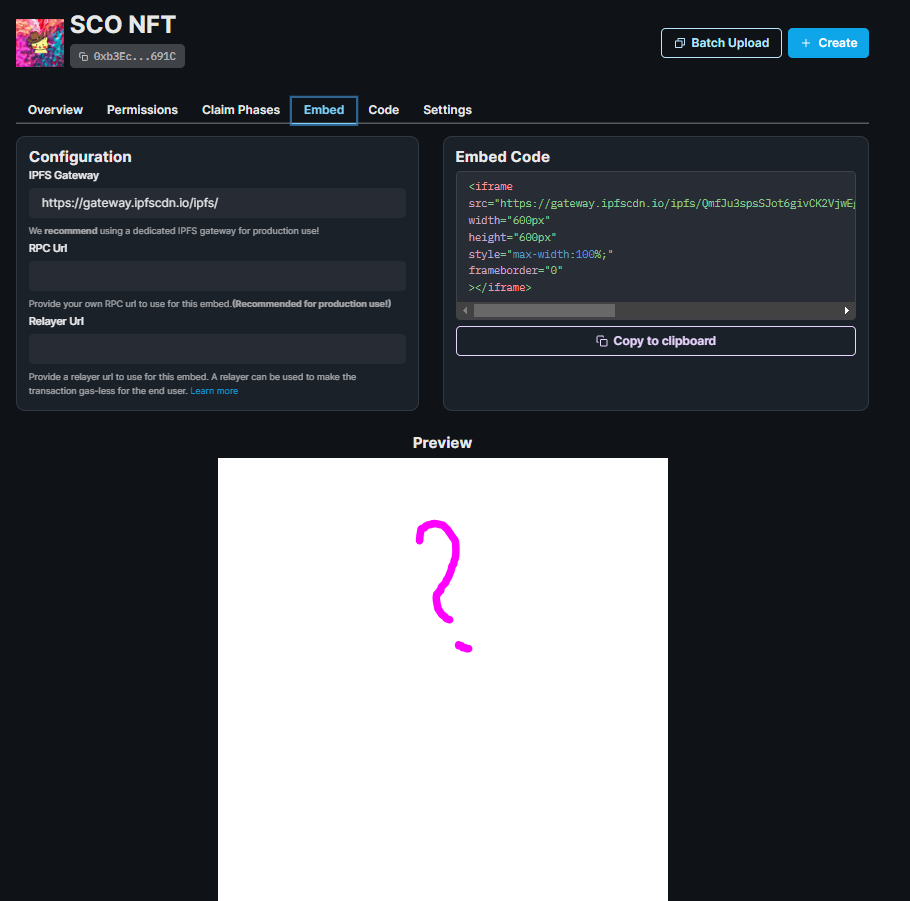
Embedが機能しない…(Mintページは行けた)

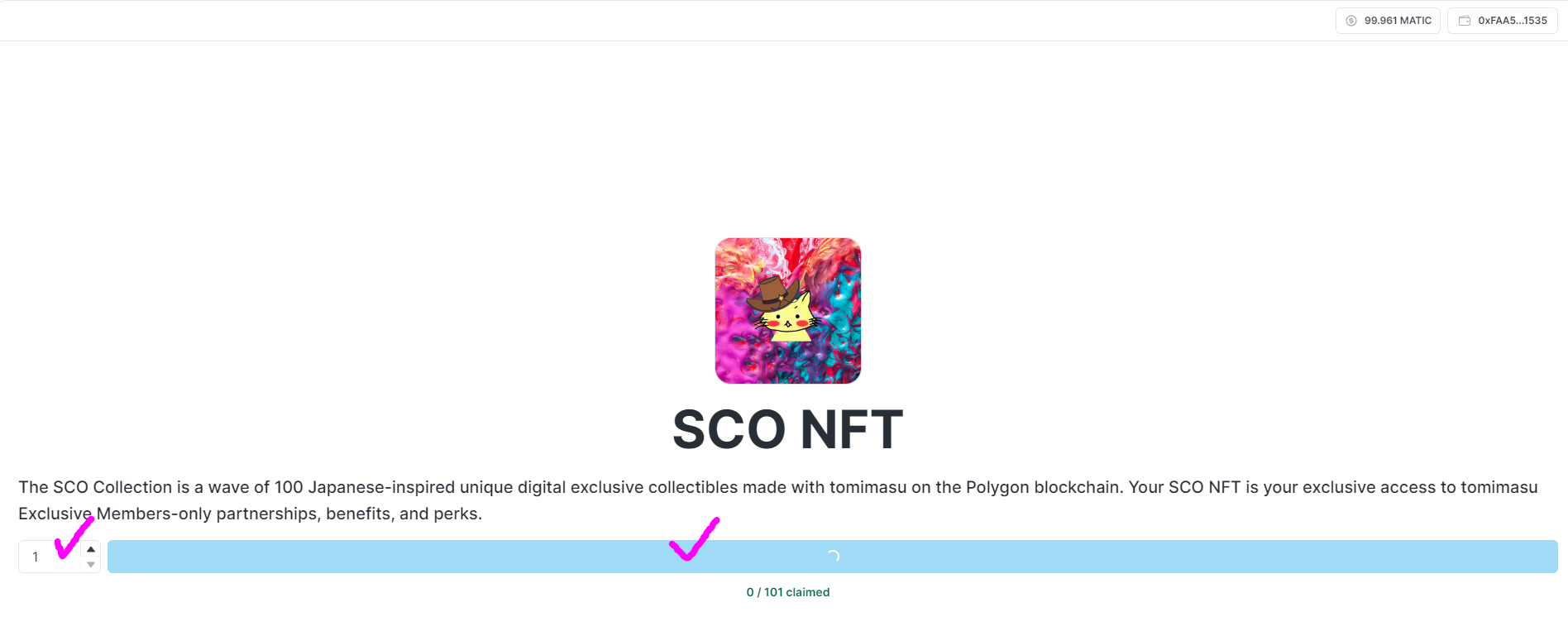
↑そのままMintページが作れるみたい。
ところが、previewがどうしても、真っ白で。w
srcのURLを直接入力すると…
↑お、機能しているっぽい?
どうやら、iframe内の表示コマンドが上手く行っていないのかな?
(mintページの埋め込み機能が使えない…、何かのバグで? )
まあ、URLがあれば、何とかなるか、そのまま進めていくと。
- 1枚のドロップに設定したけど、請求枚数が表示される。→2枚以上を選択して請求すると、エラーが出る仕様だった。w
- 1枚にして、mintを選択すると、トランザクション処理で発行された。
確認のために、
- OpenSea
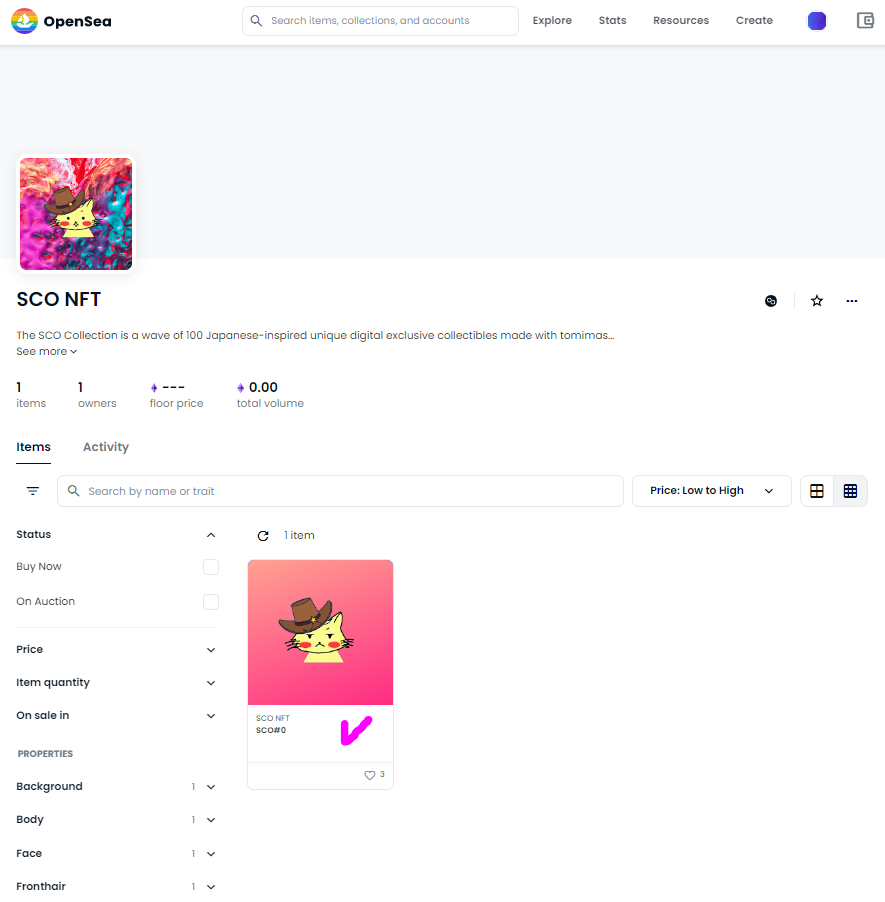
で見てみると↓
OpenSeaで独自コントラクトを確認できた
引用…https://opensea.io/collection/sco-nft
コントラクトアドレスを入力すると、
- 0xb3EcCa253E73DBC29371400753937C203b92691C
おぉー、出てきた。w
Mintされると、1枚ずつ表示されていくのね。
やり方次第では、事前に卵の状態にしておき、後から羽化…
みたいな設計もできるのね。
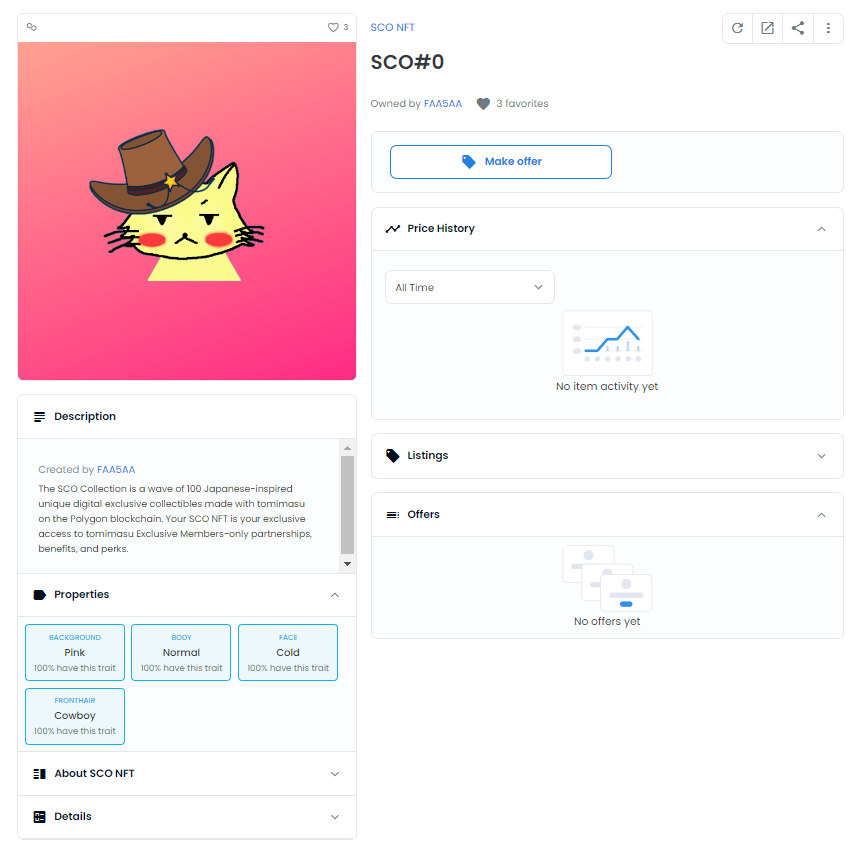
↑Propetiesのところに、レア度や部位の情報が書かれており。
なるほどー、これをベースに、NFTゲームなどが作られているんだね。
色々と発展できそうで、面白く。
とりあえずは、今日はここまで。
おわりに
以上「thirdwebでbatchアップロード&Mintページのエラー奮闘記」でした。
101枚の内、1枚をmintしたので、残りの100枚のNFTは、今読んでくれてた方に、先行プレゼントします。
この記事に、コメントしてくれた方のメールアドレスに、MintページのURLを送りますので、お気兼ねなく。(複垢防止のため。)
(のちに、SCO NFTに関するページを作って、告知する予定)。
NFTを使って、どんなサービスができるかを模索しつつ。
今後、どんどん付加価値を加えていければ。
それでは、また。












大変参考になりました! ありがとうございました。
一つ質問ですが、バッジアップロードした101枚全てをopenseaで表示するには全てをmintする必要があるのでしょうか? 先日テストで10枚の画像をバッジアップロードして、1枚のみミントしました。thirdwebでは「1/10claimed」と表示されますが、openseaでは1枚のコレクションしか表示されません。全てをミントしないとopenseaでは全体のコレクションは見れないのでしょうか? 長々とすみません。
コメントありがとうございます!!
今回は、最初の選択で「NFT drop」を選択しているため、全て表示させるには、全てMintする必要があります。(mintした時のガチャを楽しむのが目的なので。)
単純に、openseaで表示させるには、他のモードを選択すれば行けるかと思います。
今確認したところ、「Marketplace」などでいきそうな気がします。参考までにお願いします!!