ThirdwebでNFTをMintできる
とみます(@20tomimasu)です。
前回、Generative NFT(画像)をプログラムで作るイメージができた。
ところで、実際に画像をMintする(チェーンに乗せる)には、どうすれば良いんだろ。
Thirdwebが良く使われているようで。
早速、テストしていきます。
Generative NFT作成のこれまで
彼らのブログが、とても参考になる。
>>4600枚の【ジェネラティブNFT】を一人で作成・販売する方法「スマコンの勉強なし!」
前者の方は、Generative NFTを作るコードを公開しており、前回、自分でも環境を構築してみた。
asset(各部位の画像データ)をまだ用意していないので、おいおい用意していくのだが、
今回、Mintする(チェーンに乗せる)方法について。
後者の方が詳しく書かれており。
技術的な内容が必要だと思っていたけど、想定よりも、コード技術は必要ない?
そう思わせてくれたのが、今回の、
というサービス。
あ、ちなみに、
- 何が当たるか分からない状態のモノを有償で販売する=賭博法違反
になる可能性があるそうなので、NFTは読者向けにエアドロ(無償配布)の予定でいる。
- WEB3を触ってみて、身近に感じたい
が目的だね。
Thirdwebの始め方
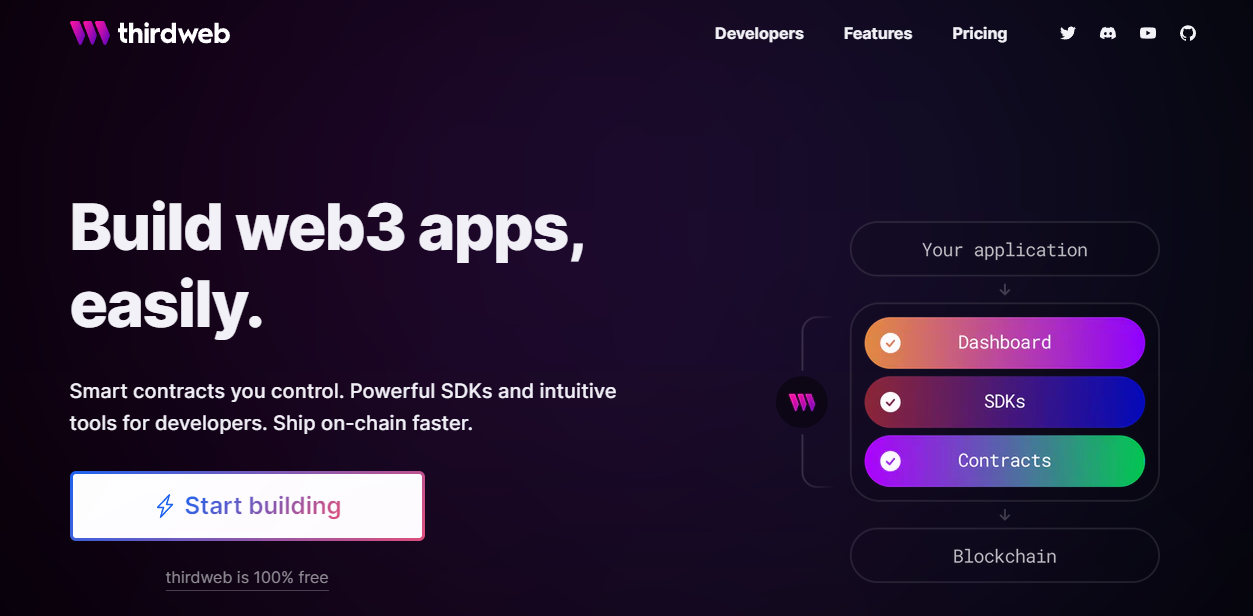
公式サイト↓
まずは、触ってみるのが一番早い。
バージョンなど、直ぐにアップデートされるので、あくまでも今日の忘備録として↓
↑Start buildingを選択する。
右の図が分かりやすく、thirdwebでは
- Dashboard→SDKs (Software Development Kits)→ Contracts
ができるみたい。
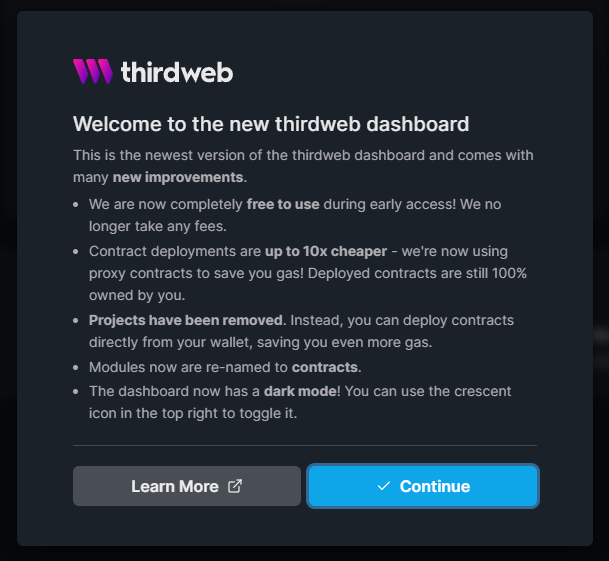
↑簡単な説明文が出てきた。
- 最新バージョンで、多くの新しい改良が加えられている。
- アーリーアクセス期間中は、完全に無料で利用できる。手数料は一切かからない。
- 契約は最大10倍安い。→ プロキシ契約を使ってガスを節約している。デプロイされたコントラクトは、100%あなたの所有物。
- プロジェクトは、削除された。代わりに、あなたのウォレットから直接コントラクトをデプロイできるようになり、さらにガス代を節約できる。
- モジュールは、コントラクトに名称変更された。
- ダッシュボードに、ダークモードが追加された。右上の三日月型のアイコンで切り替えができる。
手数料が安く、walletからデプロイできるとか、神サービスな気配がプンプンするね。
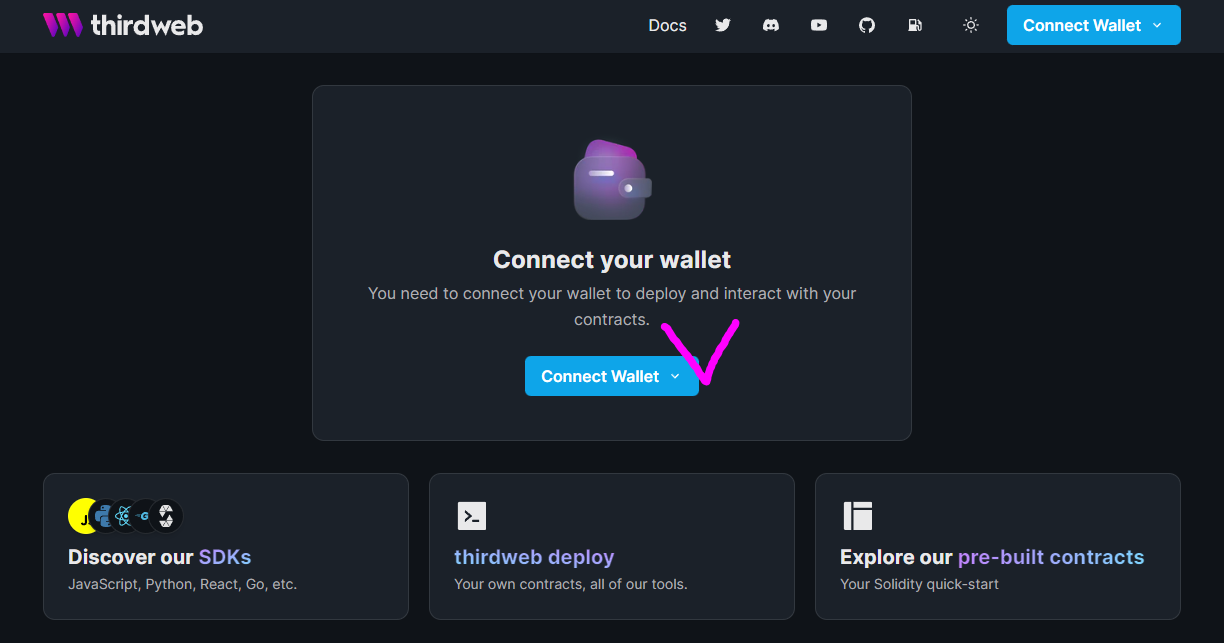
↑まずは、walletを接続する。
MetaMaskやPhantom などの主要なwalletを選択できた。
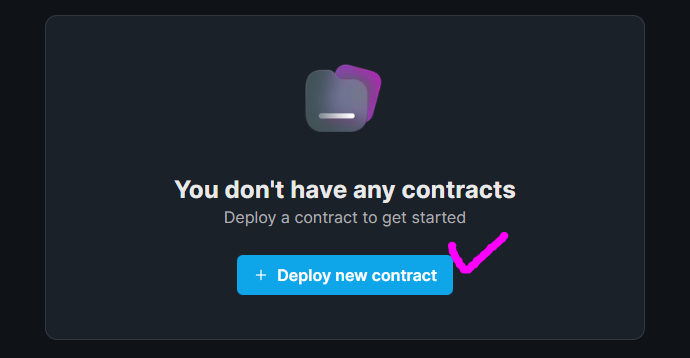
↑Deploy する。一度は言ってみたかった。w
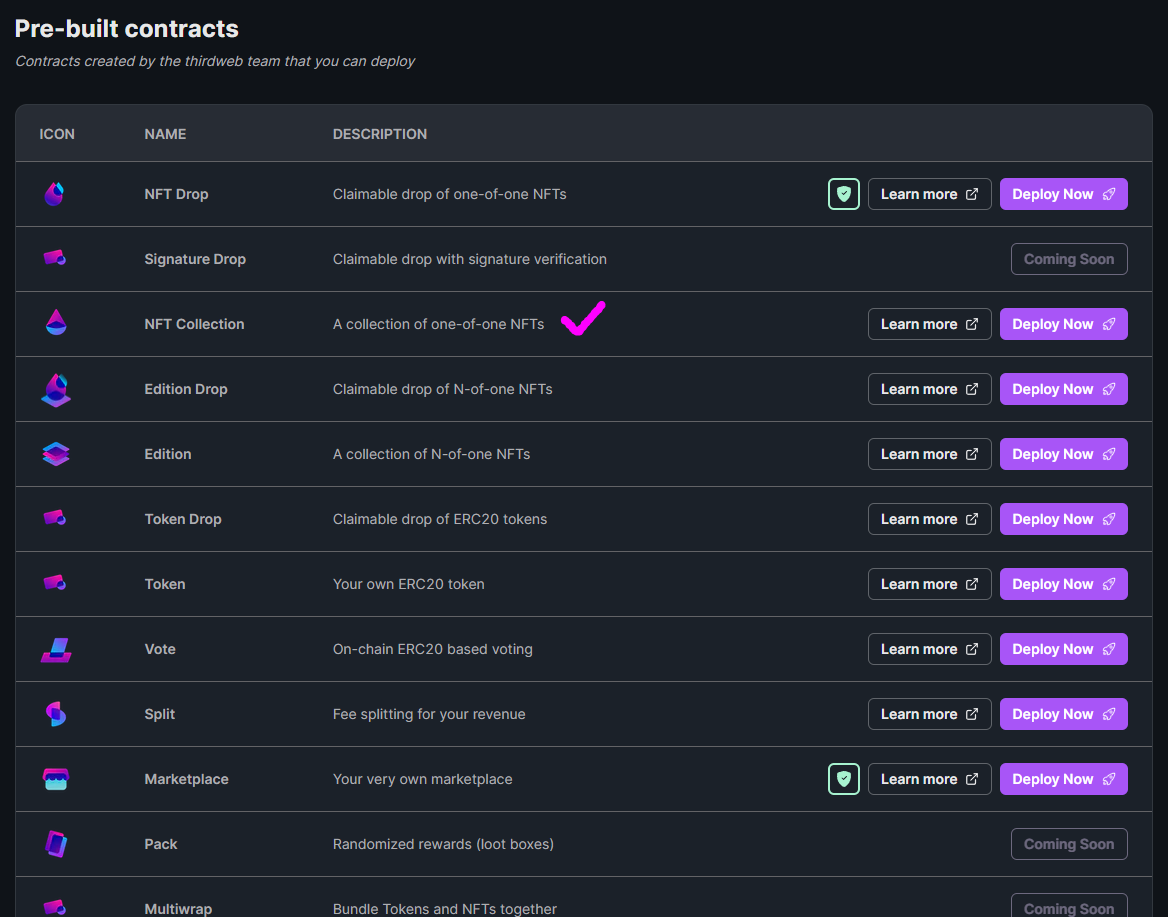
↑使用したい状況に応じて、複数のパターンが用意されており。
まずは、コレクションNFTだから、上から3つ目を選んだが、結局は、一番上のNFT Dropを使うことになりそう。(バッチ処理ができる。)
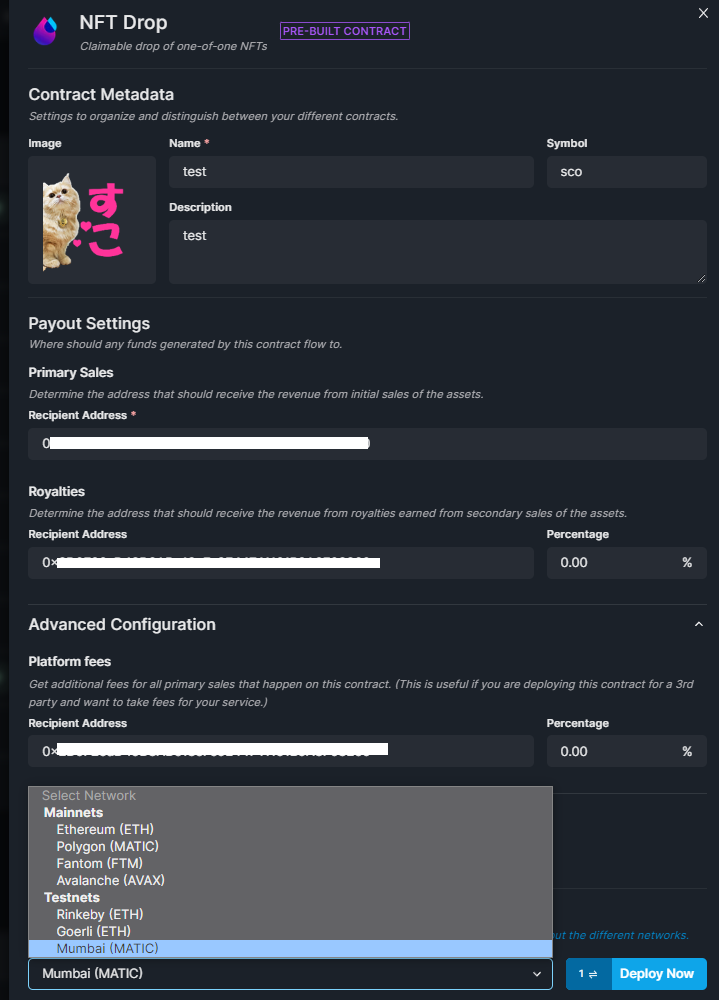
↑試しに、Contract Metadataを入力していく。
チェーンはガス代が安いから、Polygonの一択かなぁ。
Testnetを選択できるので、
- Mumbai(MATIC)
を選んだ。(テスト環境下でプレ実装できる!!)
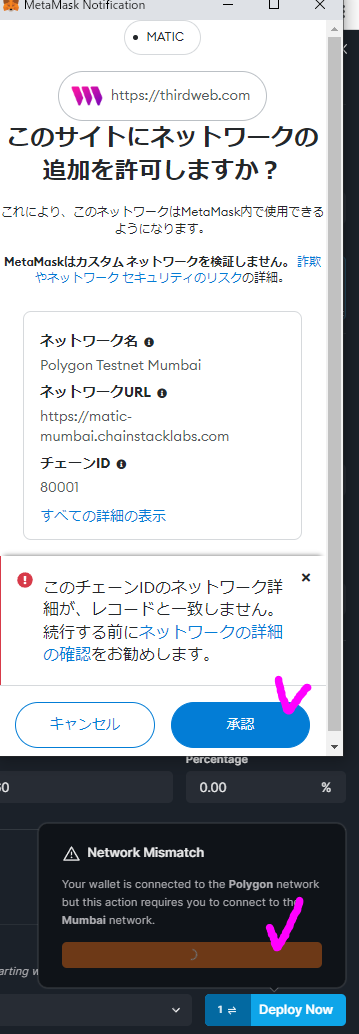
↑独自テストチェーンになるので、
- ネットワークを追加する
が出てきた。そのまま、承認した。
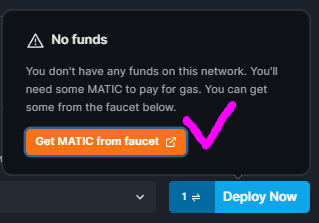
↑ガス代が足りないので、MATICを拾ってこいと。
そのまま選択すると、1MATICを貰えた。(受け取り後、サイトページは少し怖かった…ホラーチックで。)
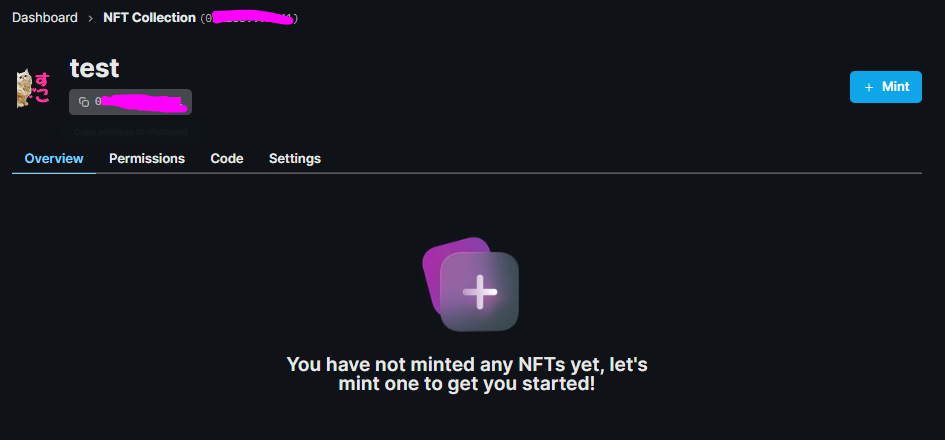
↑トランザクション処理を追えると、プロジェクト? ダッシュボードが作成され。
ここで実際に、画像のアップロードやmeta情報を記録していくことができるみたい。
んで、後から気づいたが、
NFT Collectionよりも、NFT Dropの方が、適しているのかな。(NFT Collectionでは、バッチ処理できない? )
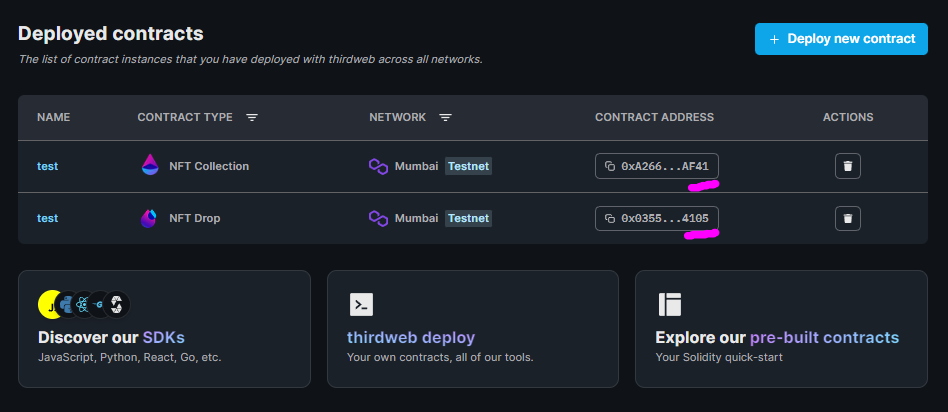
そこで、もう1つ作る↓
↑ダッシュボードでは、不要なコントラクトの削除もできるので、色々とテストできそうだ。
1案件に対して、1コントラクトの認識で良さそう。
実際にasset画像ができたら、このdashboardより詳細な設定をしていこうかー。
おわりに
以上「ThirdwebでNFTをMintできる」でした。
コードが苦手な人向けに、すでにMint作成サービスがあるという。w
Mintページなどは、コードを貼り付ければ、このブログ(ワードプレス)でも作れるのかな?
より具体的なイメージができ。
このブログも、WEB3向けに? 手を動かしながら、色々とアップデートしていければ。
それでは、また。