【GoogleのAMPの設定方法】ちょー簡単だけど…
とみますです。
今日は「AMP」の設定方法について。
AMPは、GoogleとTwitterが共同開発しているんだって。
このプロジェクトは「携帯」向け。
スマホから見るサイトを「高速表示」してくれるらしい。
早速、導入してみた。
サクッと、共有していきます。
AMPを知った「きっかけ」
それは、いつもブログ収益を確認している「アドセンス」にログインしたときだ。
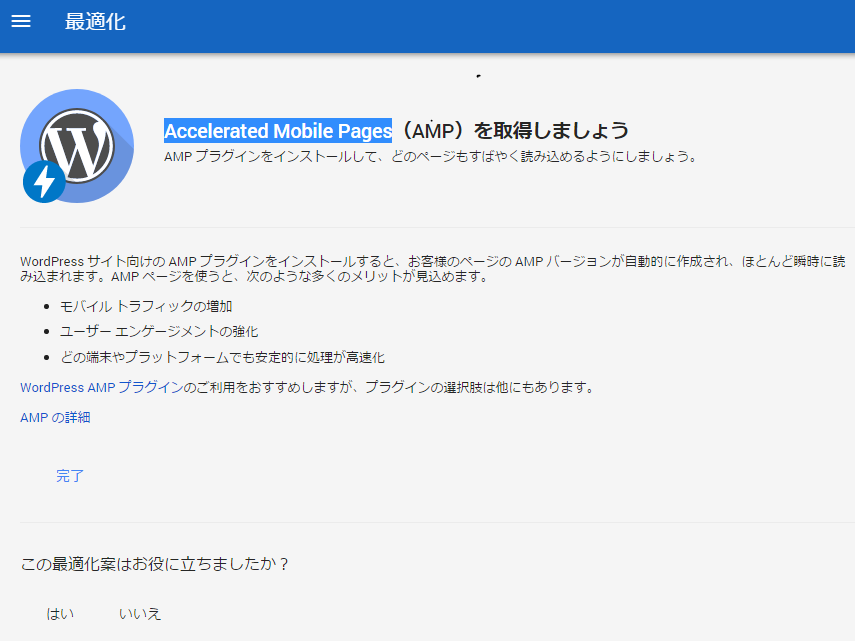
「AMPを取得しましょう」
と、Google様から一声が。
その画面がこれ↓

ん?何それ?
「Accelerated Mobile Pages」ってなんだ?
…
…
どうやら、これを導入すると、スマホから「瞬時に」ブログサイトを表示できるらしい。
誰かが言っていたが「表示されるまでに時間がかかる」と「読み手が他のページに行ってしまい、結局そのページは見られなくなってしまう」ことがあるらしい。
ということは、これを導入すると「離脱率の対策」ができるってことね。
特に私は、たまに「長ーいブログ」や「写真の多いブログ」を書くことがあるので、これは「やった方がいい」と判断した。
読者よ、他のページに行かないでくれー(´・ω・`)。
んでだ。
プラグインを導入するだけでいい
って、書いてあったので、実際にそのプラグインを導入してみた。
「AMP」プラグインの導入は、ちょー簡単!!
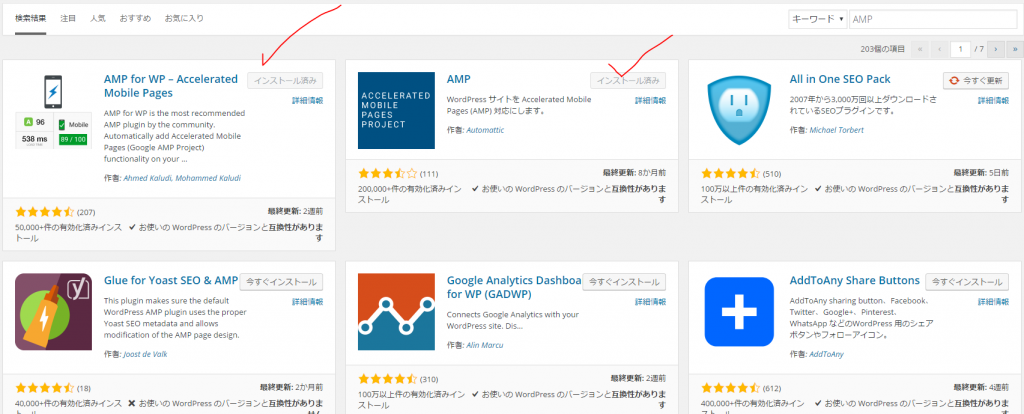
さっそく、ワードプレスからプラグインをに行き、「AMP」という検索をし「AMP」プラグインを探してみる。

「おー!!あった、あった」
早速、一番右上の「AMP for WP」を有効化してみる。
すると、「右のやつも(AMP)もインストールしてくれー」というので、有効化してあげた。
(使えなかったら、あとで消せばいい。)
その結果…
管理画面に「AMP」という項目が増えた。

適当に触ってみて、とりあえず、ホームカラーを「赤」に変更してみた。
今日はそれだけ。
だが、次の日…
⚡「AMP」が表示されている!!
スマホから「会社員 投資」と検索をし、自分のサイトを発見すると…

なんと「⚡AMP」という文字が。。
「なんだこれ?」って思い、自分のサイトに行ってみる。
すると、

うひゃー、なんじゃこりゃー、サイトが別人だー。
ん、待てよ、
でも確かに早い。
表示されるまでの時間は、ほぼ「一瞬」だ。
キャッチ画像もちゃんと表示されている。

ただ…メニューには気を付けろ!!
いたって「バグ」は、なさそうだ。
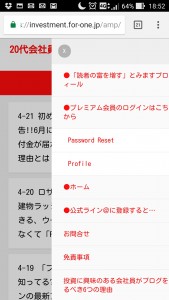
さすがGoogle様、と思っていた矢先、メニューがこんなことになっている。

あー、固定ページが全部…表示されている。
このままでは、恥ずかしいので、メニューを編集しようとしてみる。
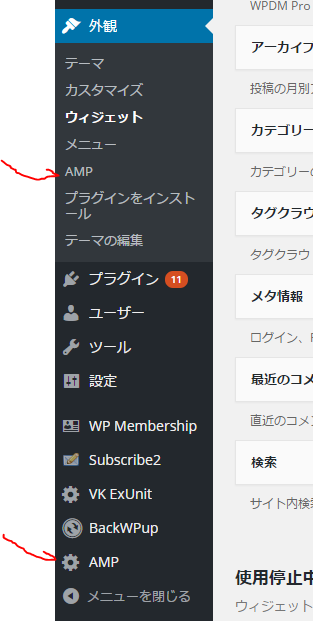
でも、外観→AMPだと、それらしき設定ができない。
むしろ、ここでは「ソーシャルアイコン」や「コメント欄」を、どうするかの設定ができる。
困ったなー。
左下に出ている「AMP」から直接いってみても、見当たらない。
むしろ、ここでは、アップグレードの宣伝されてるし…。
メニューの設定はこちらから
ん、ここだ。
答えは、すぐそこに。

外観→メニューに行くと、「メニュー設定」に「AMP Menu」ができていて、そこにレ点が打てる。
チェックをした後に、メニューを保存したら、反映されました~♪
ふーよかった。
んでだ。もう一度、検索画面に戻ってみたら…
他の人は「こちらも検索」

なんか、変なのできてるし…。
「日経225オプション 専業トレーダー」、「遠藤洋 投資」。
なるほどね、よくSEOで検索される、私の上位のキーワードが出ているよう。
押すと、その検索結果が出る。
ん、読み手が他のページにいっちゃうじゃん。
まー、逆もしかりだから、気にしないでおこう。
「AMP」では「Speech bubble」がバグる?
あー、最近、導入してプラグインが、バグってる。
「Speech bubble」っていう、吹き出しがでるやつなんだけど。
吹き出し、なくなっちゃった。
まー、なんとなく、わかるから「よし」とした。
スマホで見ている場合、「AMP」から「通常サイト」に戻せる!!
ちなみに、この「AMP」は、スマホで見ている場合、一番下の「Non-AMP」というところから、戻せる。

読み手に好きな「判断」を与える、すばらしい構造だー。
おわりに①
以上「Googleの「AMP」とは、その設定方法は「ちょー簡単」だけど…」でした。
AMPの設定自体は、とても簡単だけど、ちょくちょくバグ?があるので、気を付けてほしい。
ただ、それは、Googleとしては「瞬時に表示」することを目的としているので、「じゃまな扱いってこと」。
なので、私は「Google」様に、逆らわず「このまま」様子を見ることにしました。
今日も最後までありがとうございました。
Google様から「AMP」を勧められている「あなた」に幸あれ~♪
次の日。
「AMP」したら、アドセンスが表示されていない。
次の日、いつものように「アドセンスの収益」をチェックする。
あれ?いつもより少ない…
…
ぎゃー!
AMPで見ると、アドセンス広告が消えている!!
これだー。
んで早速、修復してみた。

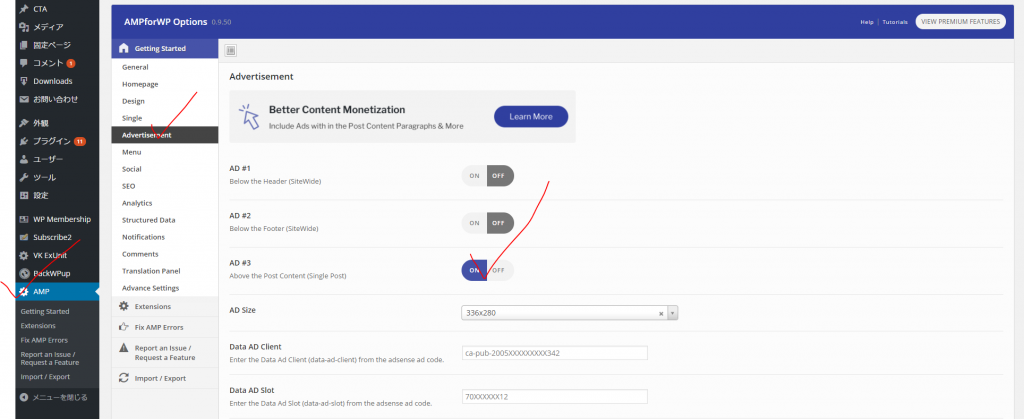
AMPの設定から「advertisement」をクリックすると、それらしきものがでてきた。
そこでは、「Data AD Client」と「Data AD Slot」が、要求される。
なんじゃこりゃー、
…!
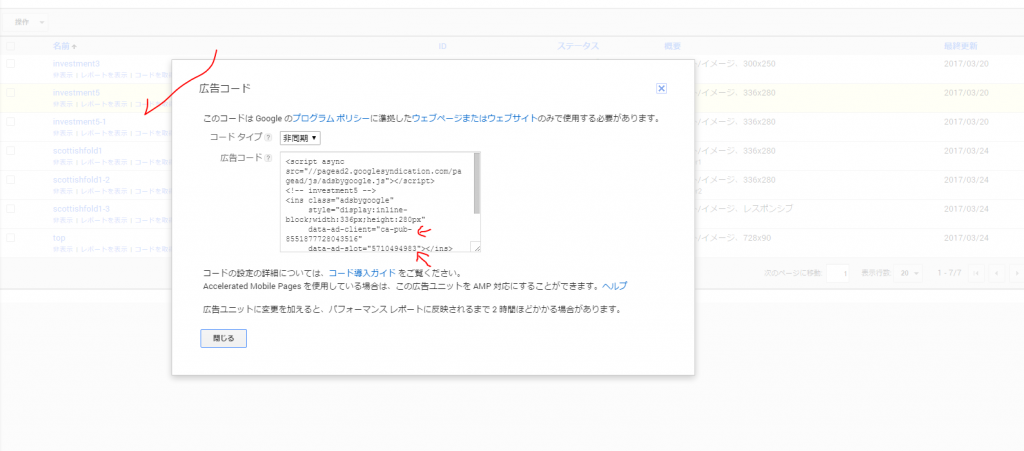
思い付きで、アドセンスのコードを見に行く。

すると、「ca-pub-XXXXXX」から始まるコードを発見。
次に、そのコードの傍に「もう一つのコード」っぽいものも発見。
早速、そのコード2つを、入れてみて「Saving」すると…
アドセンスが「AMP」でも、表示されました(^^♪
良かった。
ついでに…
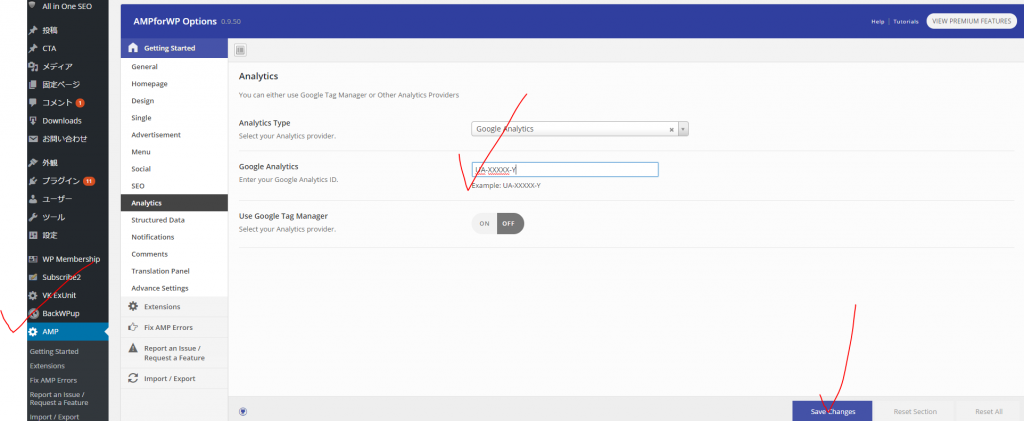
「AMP」したら、アナリティクスもカウントしていない?
なんとなく嫌な予感がしたので、アナリティクスにもついて探してみる。
すると…

やっぱり!!記入場所がある。
早速、入れておきました。
おわりに②
正しく反映されるかは、もうしばらく様子を見ていこうと思います。
データの確認を欠かさずチェックしていて。よかったです。
また、進展があったら、ブログにしまーす!!